Не забудьте поширити ❤️
Інтерфейс може зацікавити або відштовхнути користувача – все залежить від зручності кнопок, меню та інших елементів. Публікуємо 10 головних правил з книги Уілла Гранта «101 принцип UX-дизайну», які допоможуть поліпшити враження від сервісу.
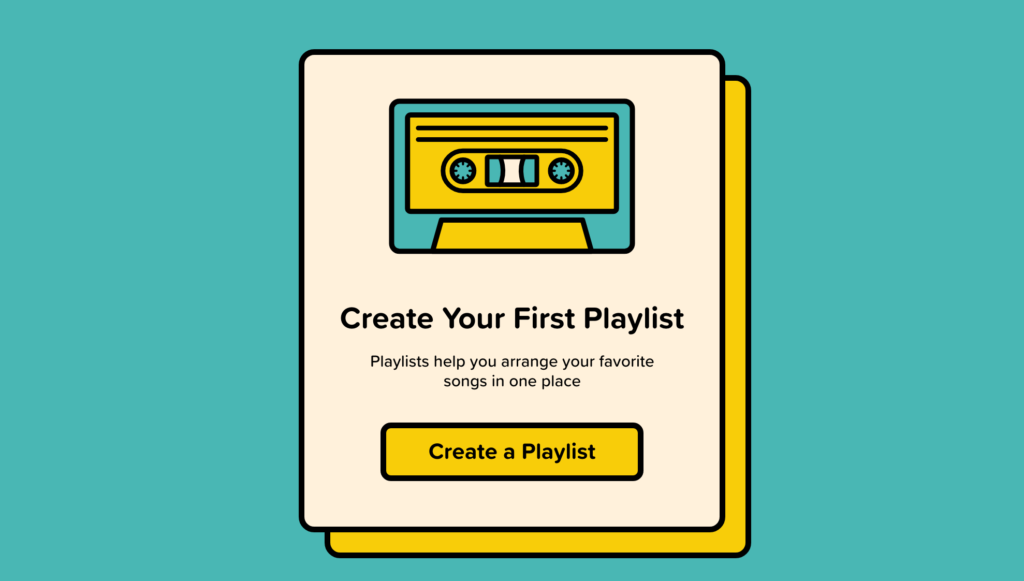
1. Вигадуйте застосування для порожніх просторів
Коли користувач вперше відкриває сервіс, він бачить порожній екран, який можна наповнити списками завдань, клієнтів, пісень і так далі. Використовуйте цей тимчасово порожній простір, щоб розповісти про можливості програми. Помістіть туди поради, інструкцію, огляд функцій або замініть екраном для введення відсутніх даних.
Що б ви не вирішили зробити, там не повинна стояти напис: «Тут поки нічого немає».

2. Не використовуйте повзунки для введення кількісних значень
Повзунки відмінно підходять для регулювання якісних характеристик, таких як яскравість, гучність, колір і так далі. Але не варто використовувати їх для введення кількісних значень: якщо користувач захоче вибрати цифру 6, майже напевно повзунок буде постійно збиватися то на 5, то на 7.

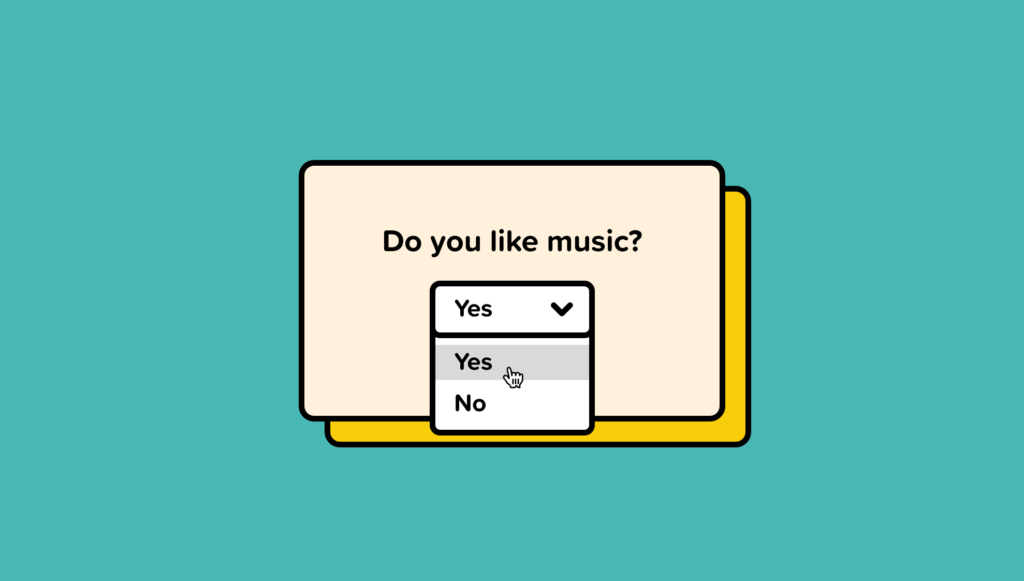
3. Ставте меню, що випадає, тільки якщо варіантів багато
При виборі країни або року народження є багато варіантів відповіді, тому меню, що випадає підходить ідеально. Але якщо варіантів всього кілька, краще додати кнопку одиничного вибору (radio button) або повзунок.
Якщо список, що розкривається, навпаки, дуже довгий і містить безліч пунктів, подумайте про додавання міні-пошуку або фільтра.

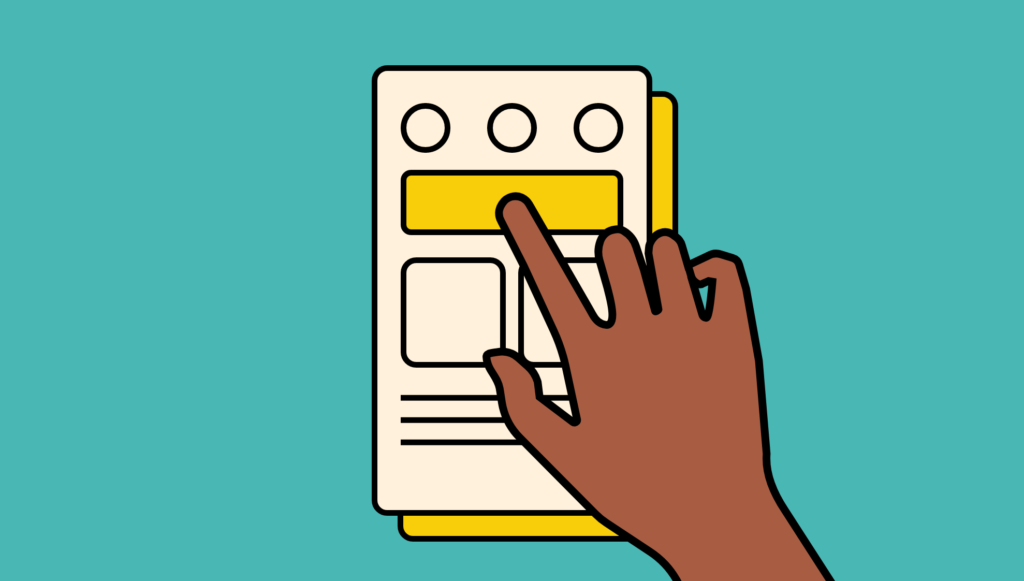
4. Робіть елементи управління достатньо великими для пальців
Якщо додатком потрібно керувати за допомогою дотиків, то елементи інтерфейсу повинні бути відповідного розміру. Залишається неприємне враження, коли при натисканні на одну кнопку активується сусідня.
Запобігти цьому допоможе зазор у 2 мм. За версією Apple, мінімально можливий розмір елемента управління – це 44 на 44 пікселів. Microsoft рекомендує робити сторону таких кнопок рівній 34 пікселям. Допустимий в цій компанії мінімум – 26 пікселів.

5. Застосовуйте нескінченну прокрутку тільки для контенту в стилі новинної стрічки
Нескінченна прокрутка зустрічається у всіх соціальних мережах: під час перегляду стрічки контент завантажується автоматично, спеціально переходити на наступну сторінку не потрібно. Вона прекрасно працює в новинних стрічках, але не в повідомленнях, електронній пошті, пошуку і таке інше, тому що не дозволяє визначити, де початок, середина і кінець даних.
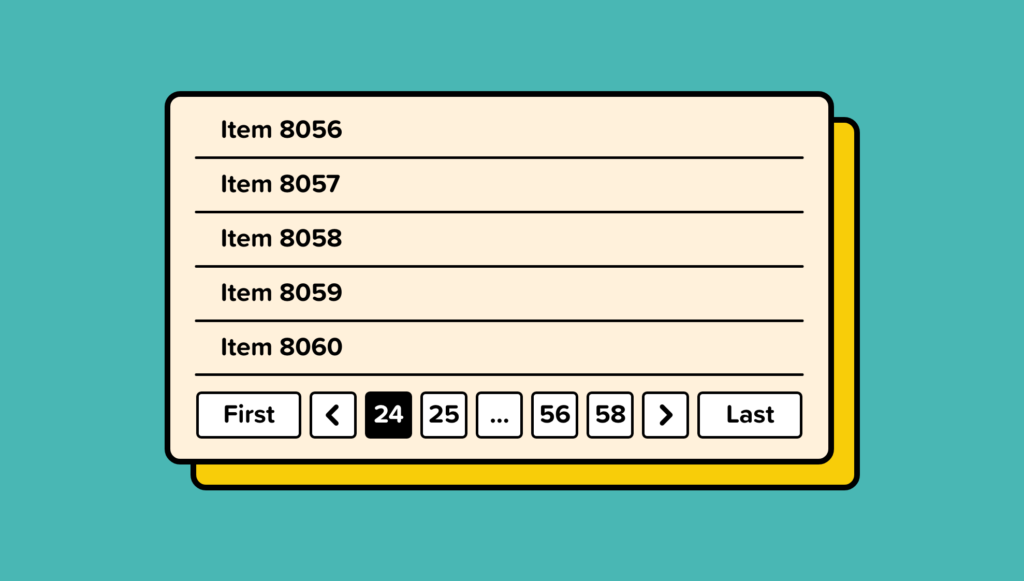
Коли користувач бачить, що в списку 945 сторінок, він може вирішити, чи слід зменшити їх число за допомогою пошуку, сортування або фільтрації. У нього не вийде зробити такий вибір, якщо він не буде знати, скільки пунктів у переліку.

6. Використовуйте нумерацію сторінок для контенту, у якого є початок, середина і кінець
Нумерація сторінок може здатися застарілим методом, але у неї є кілька переваг.
- Дозволяє зберегти почуття контролю над пошуком, а не відчувати розгубленість в нескінченному списку.
- Запам’ятовує положення користувача і відображає для нього поточну сторінку.
- Дає зрозуміти, де знаходиться початок, середина і кінець контенту.
- Дозволяє дістатися до футера, оскільки у сторінки є кінець.
- Спрощує звуження пошуку.

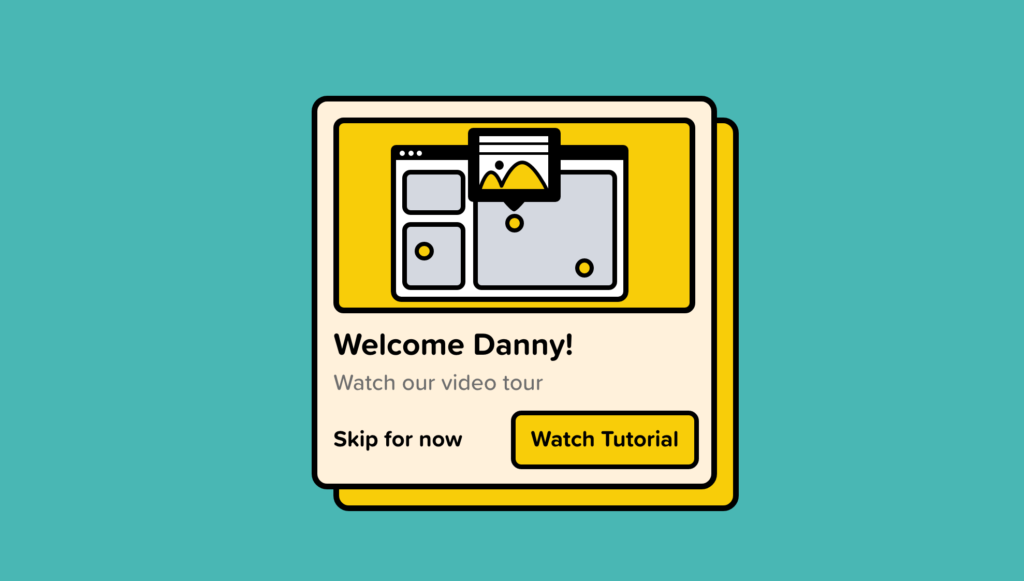
7. Вибирайте візуальні пояснення, а не текстові інструкції
Вираз «не потрібно розповідати, потрібно показувати» часто приписують Антону Чехову. Це літературний метод, який дозволяє читачеві перейнятися історією за допомогою почуттів і відчуттів, а не описів автора.
Щоб розповісти про роботу сервісу, не пишіть довгі інструкції, а краще опублікуйте ролик. Відео ідеально підходить для складного програмного забезпечення і заплутаних інтерфейсів. Якщо зняти ролик неможливо, поради на екрані – відмінна відправна точка. Обов’язково зробіть підказки візуально привабливими та дайте можливість їх закрити.

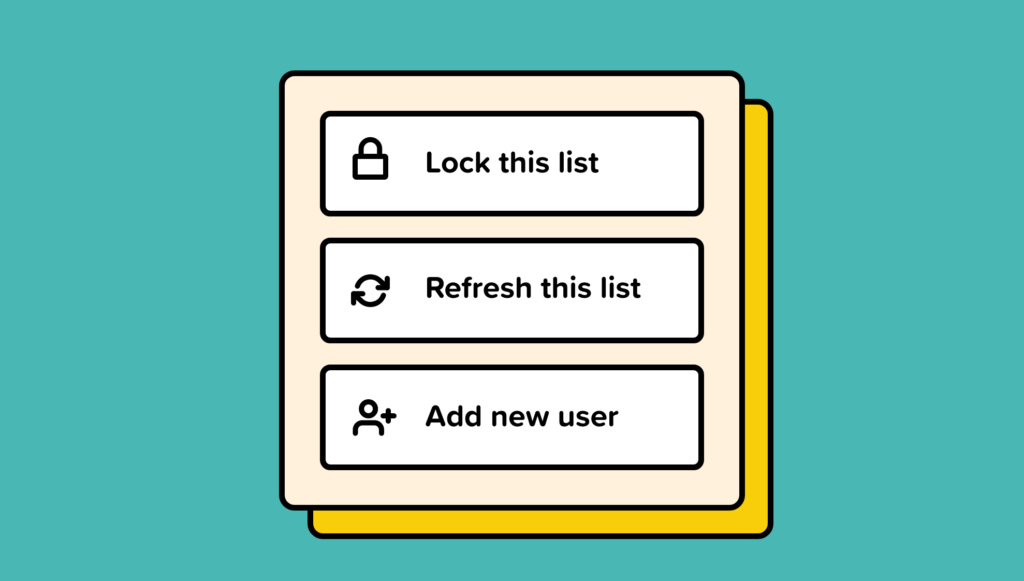
8. Давайте текстове пояснення для іконок
Загадкові іконки без підписів незмінно погано показують себе в призначених для користувача тестах. Візуальні елементи потрібні, щоб створити швидку асоціацію з дією. Але до тих пір, поки цей зв’язок не буде сформований, призначення іконки пояснює підпис.
Деякі значки не потрібно коментувати. Наприклад, це стосується кнопок для форматування тексту: вибору жирного шрифту, курсиву, підкреслення і так далі. Однак іконки в меню або на панелі інструментів потребують описання.
Крім того, дизайнери можуть використовувати одні й ті ж іконки для різних дій. Наприклад, збільшувальне скло може означати «пошук» в одному інтерфейсі та «збільшення» в іншому. Вірно і зворотне: для одного і тої ж дії в різних інтерфейсах можуть використовуватися різні іконки.

9. По можливості використовуйте інтерфейс пристрою
Застосовуючи компоненти, вже вбудовані в продукт, можна надати користувачам знайомий досвід і уникнути помилок введення. Наприклад, немає ніякої необхідності створювати календар з нуля. Навіть якщо він виявиться об’єктивно краще вбудованого, для користувача це все одно буде означати необхідність вивчити новий компонент.
Використовуйте готові елементи інтерфейсу, щоб заощадити час і зусилля своєї команди та спростити адаптацію користувачів.

10. Якщо завдання займе невизначену кількість часу, ставте динамічний диск
Динамічний диск говорить користувачеві, що процес йде, але не вказує, скільки саме часу він займе. Якщо дані про тривалість завантаження є, можна поставити індикатор прогресу: він буде показувати відсоток виконання операції.
Якщо таких даних немає, то варто обмежити динамічним диском. Переконайтеся, що при помилці він буде зупинятися і попереджати користувача про проблему. Якщо цього не відбудеться, людина продовжить чекати завершення процесу, який вже обірвався.










Ми у соцмережах: