Не забудьте поширити ❤️
Щоб створити гарний, зручний і функціональний інтерфейс, потрібно багато часу і правок. Але іноді поліпшити ситуацію можуть і невеликі зміни. Ці поради допоможуть зробити так, щоб результат сподобався і замовнику, і користувачам, і самому дизайнеру.
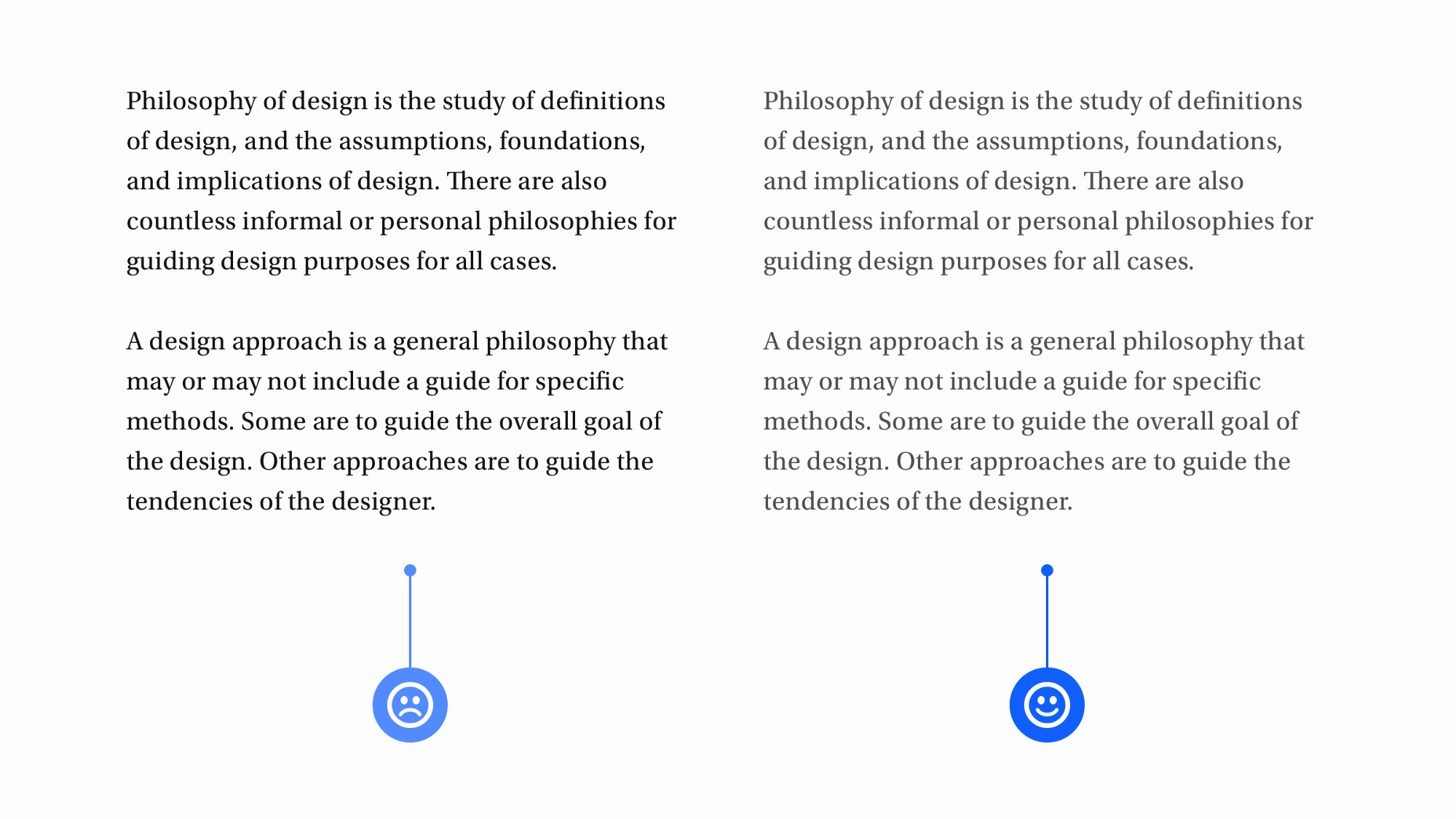
1. Висвітліть текст, якщо він виглядає громіздким
Довгі тексти, набрані шрифтом стандартної товщини, іноді виглядають ваговито і занадто контрастно. Це можна виправити, змінивши колір. Наприклад, на темно-сірий (# 4F4F4F) – так написане буде легше сприйматися.

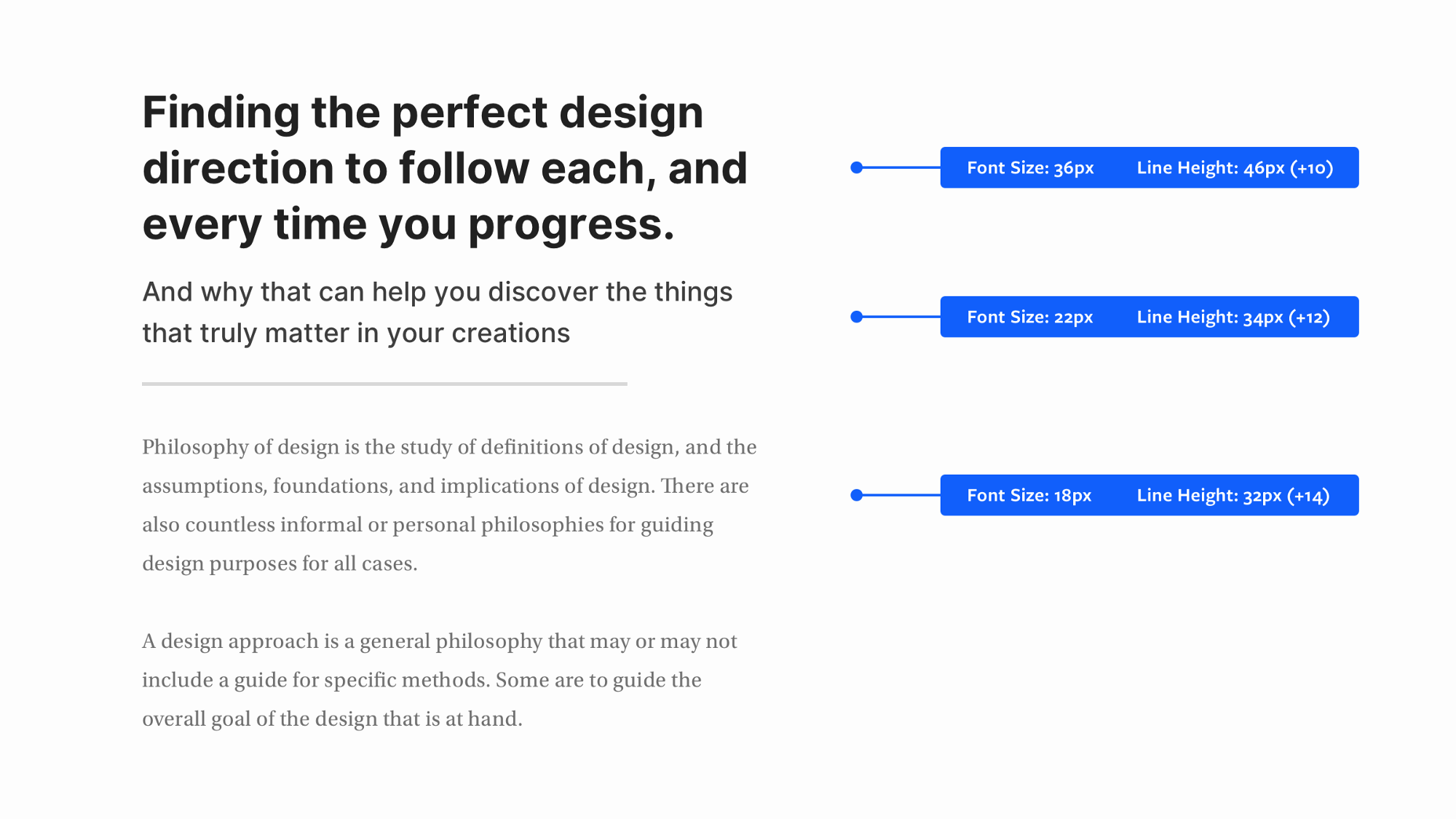
2. Чим менший розмір шрифту, тим більша повинна бути висота рядка
У міру зменшення розміру шрифту збільшуйте висоту рядка, щоб текст був перебірливими. Аналогічне правило працює і при збільшенні розміру шрифту – висоту рядка потрібно скорочувати.

10 принципів UI-дизайну, про які не варто забувати
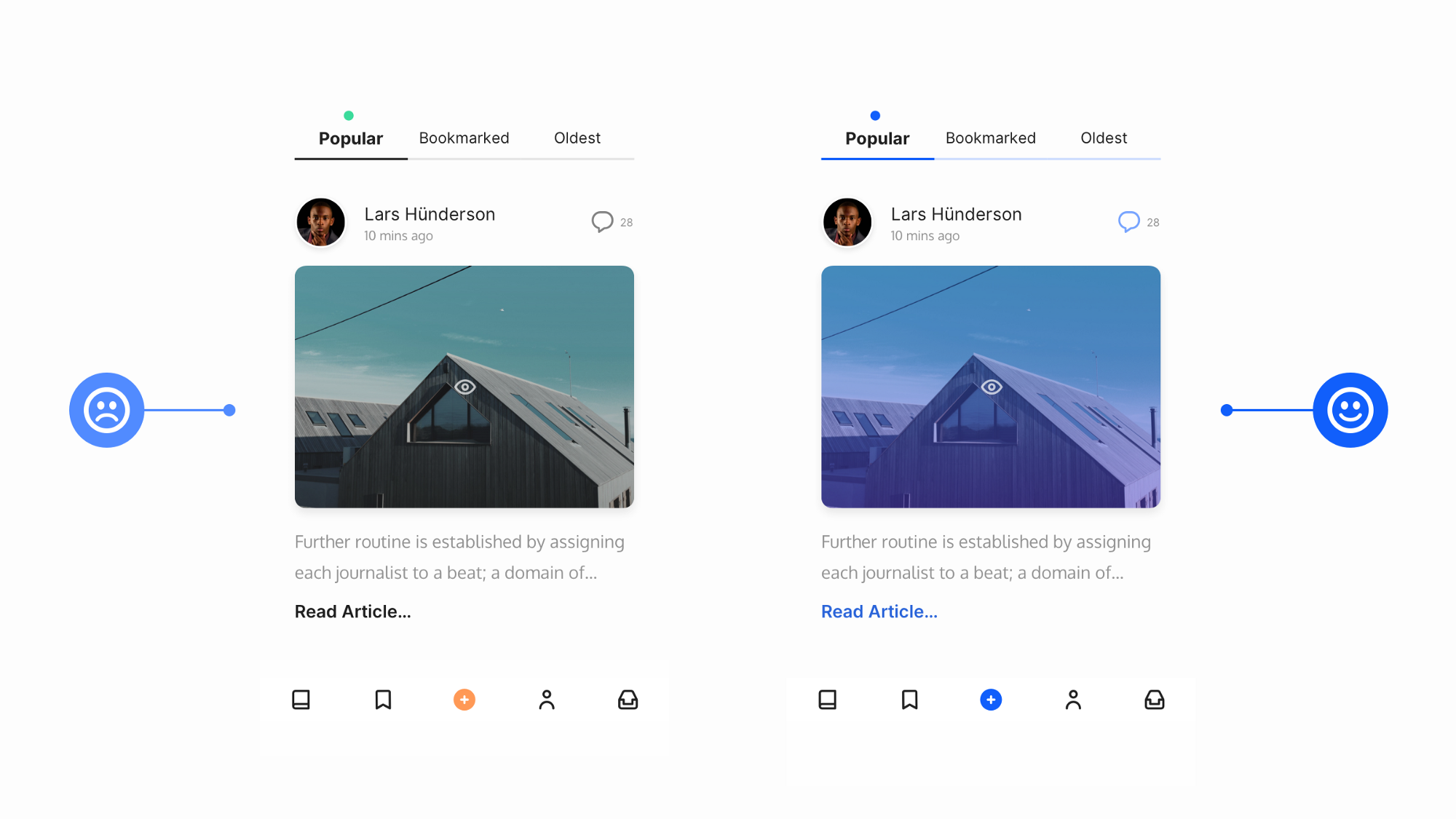
3. Виберіть основний колір, а потім використовуйте його відтінки
Не потрібно використовувати багато кольорів. Якщо проєкт дозволяє, краще дотримуватися стриманої палітри: почніть з базового кольору, а потім додайте відтінки.

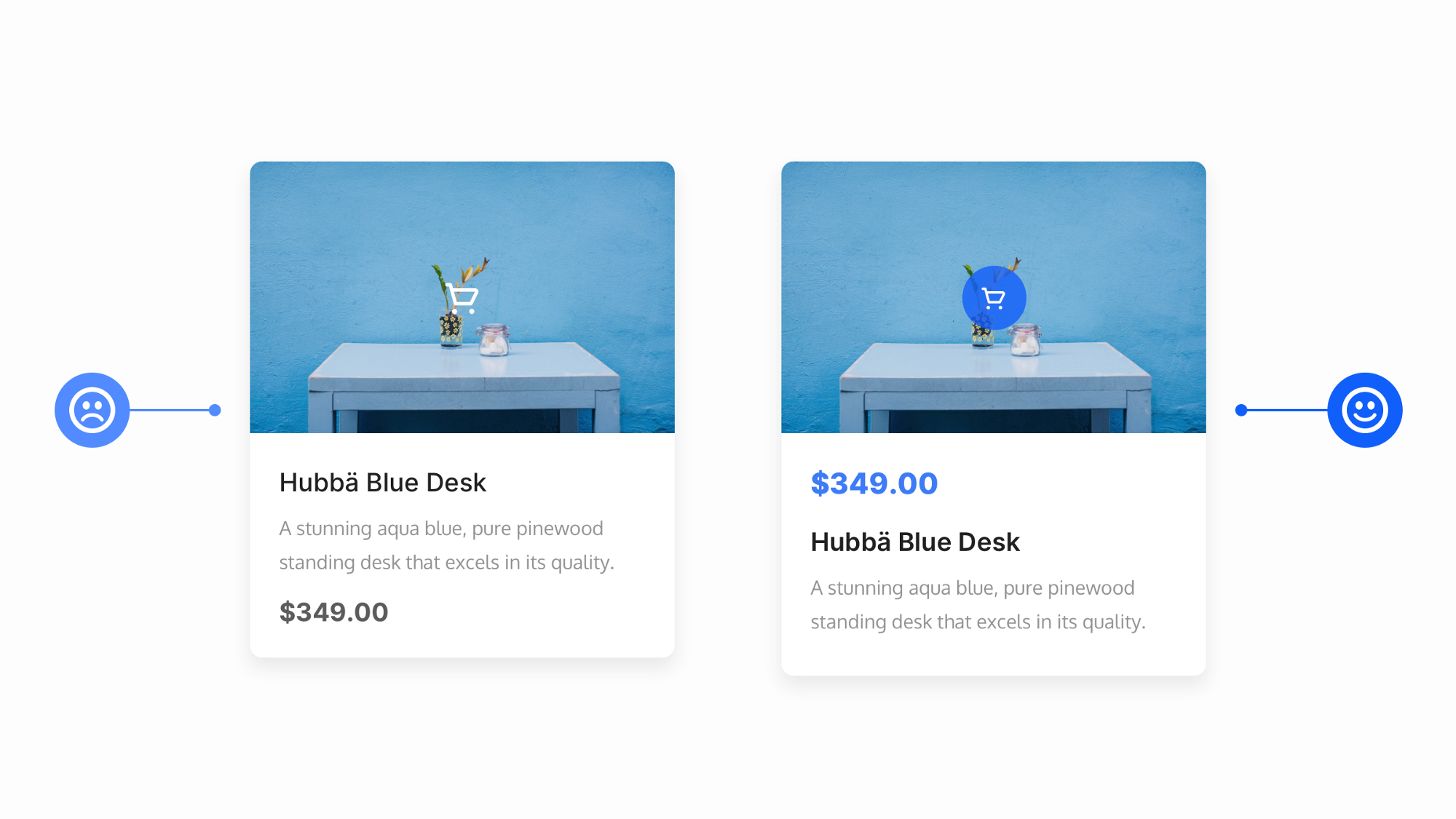
4. Виділіть найбільш важливі елементи
Використовуючи комбінацію розмірів шрифту, товщини та кольору, можна привернути увагу до найбільш значущих блоків інтерфейсу. Прості налаштування зроблять UX трохи краще.

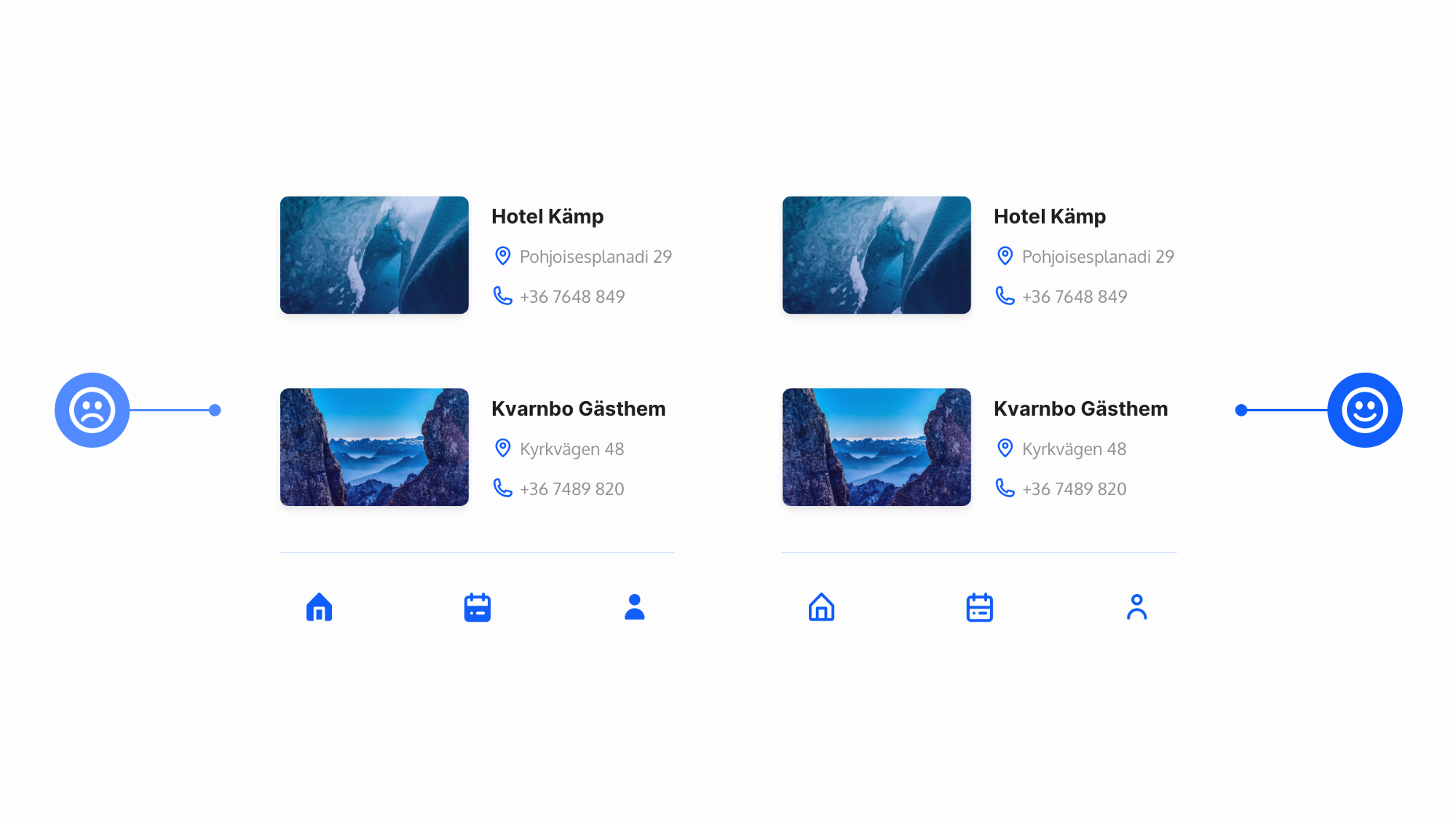
5. Переконайтеся, що іконки виконані в одному стилі
При додаванні іконок в інтерфейс стежте, щоб вони виглядали однаково, мали однакову товщину, заливку і контур. В даному випадку експерименти не потрібні.

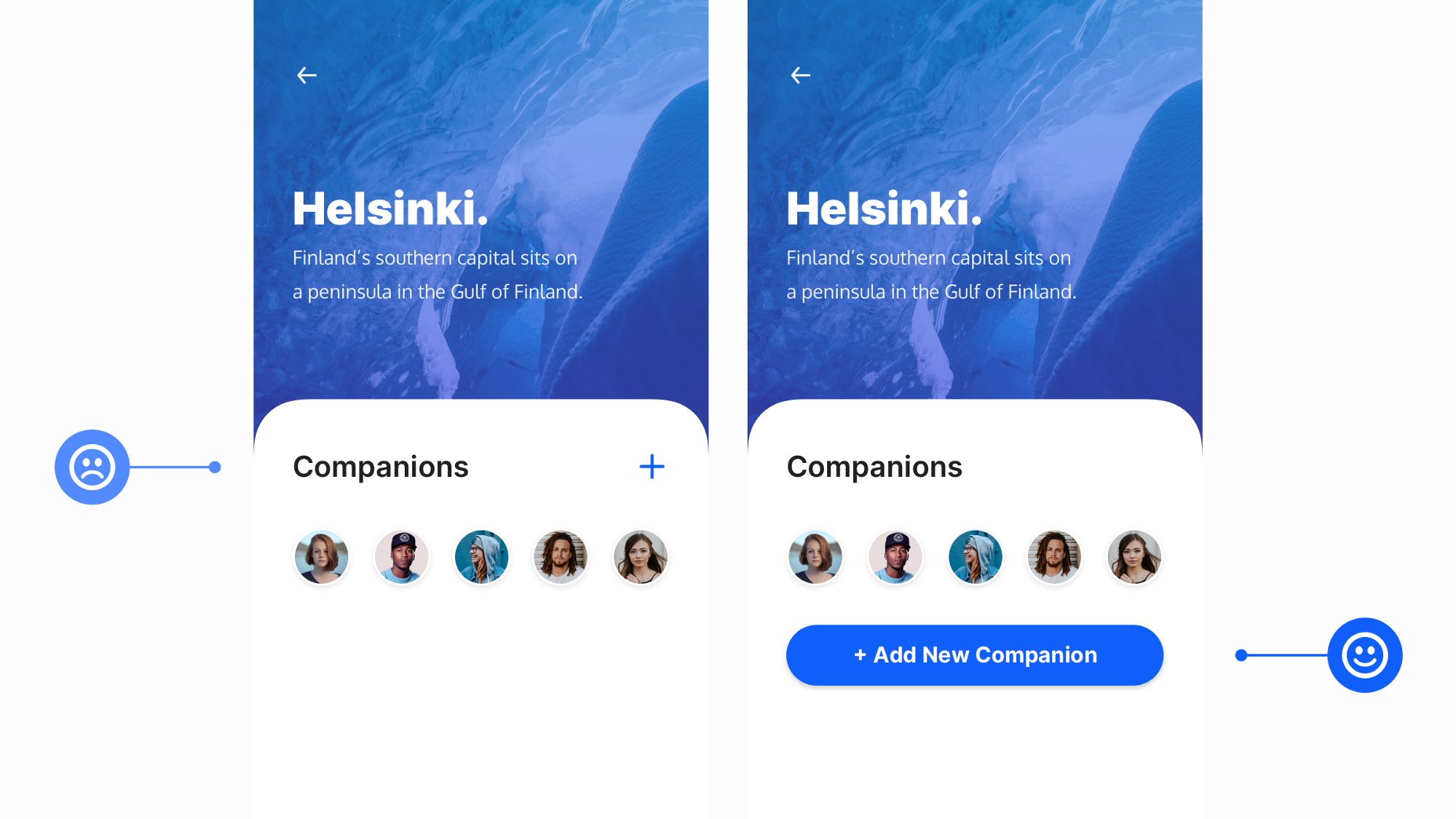
6. Завжди робіть заклик до дії найпомітнішим елементом на екрані
Здавалося б, це очевидно, але багато хто про це забувають. Щоб виділити заклик до дії, використовуйте колірний контраст, розмір і піктограми.
Не завжди покладайтеся лише на іконки. При можливості використовуйте текстові підписи – так ви зробите інтерфейс зрозуміліше.

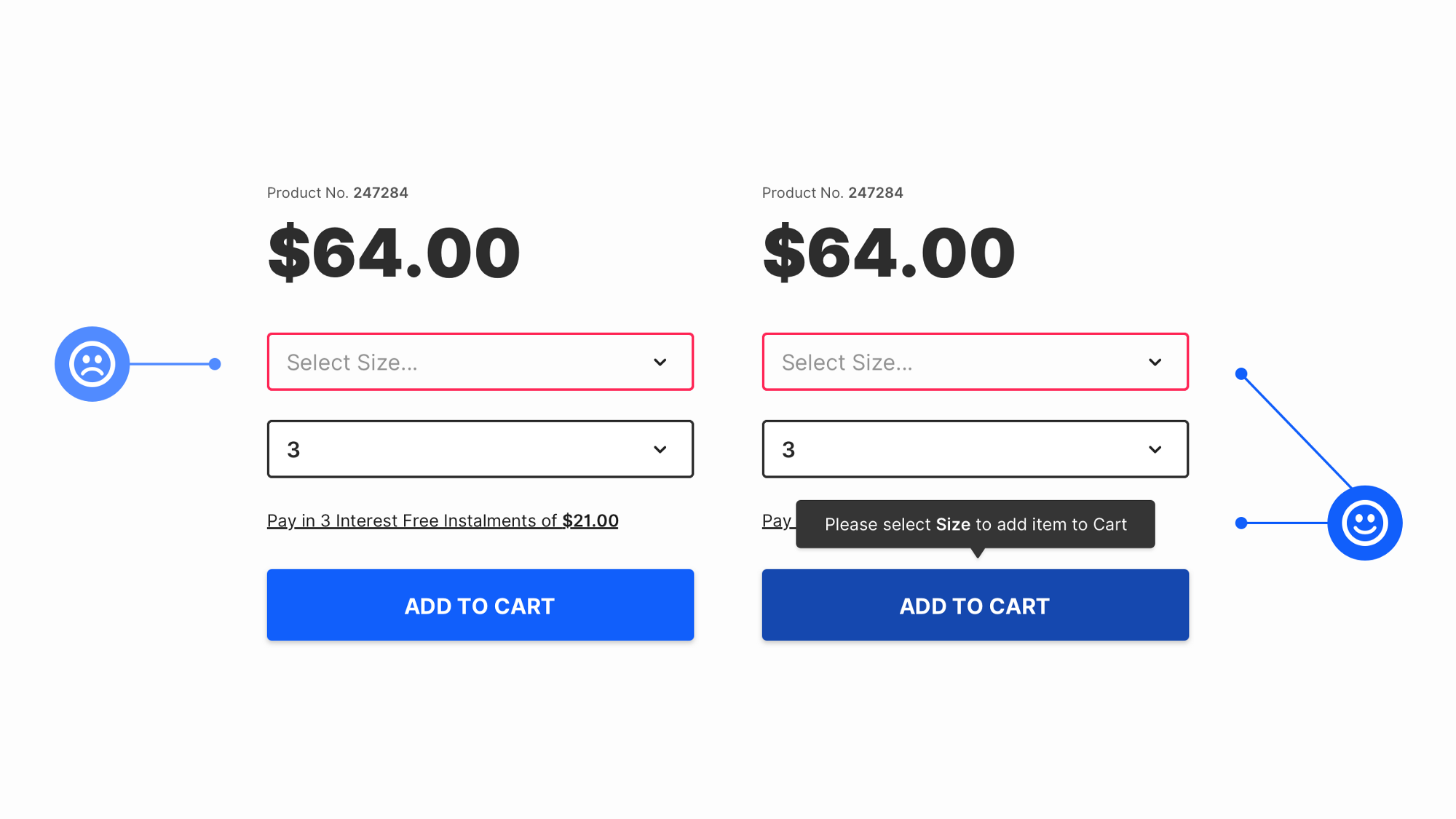
7. Додайте текст у форми для заповнення
Повідомлення, яке попередить про помилку – проста, але дуже корисна деталь при заповненні будь-яких форм.

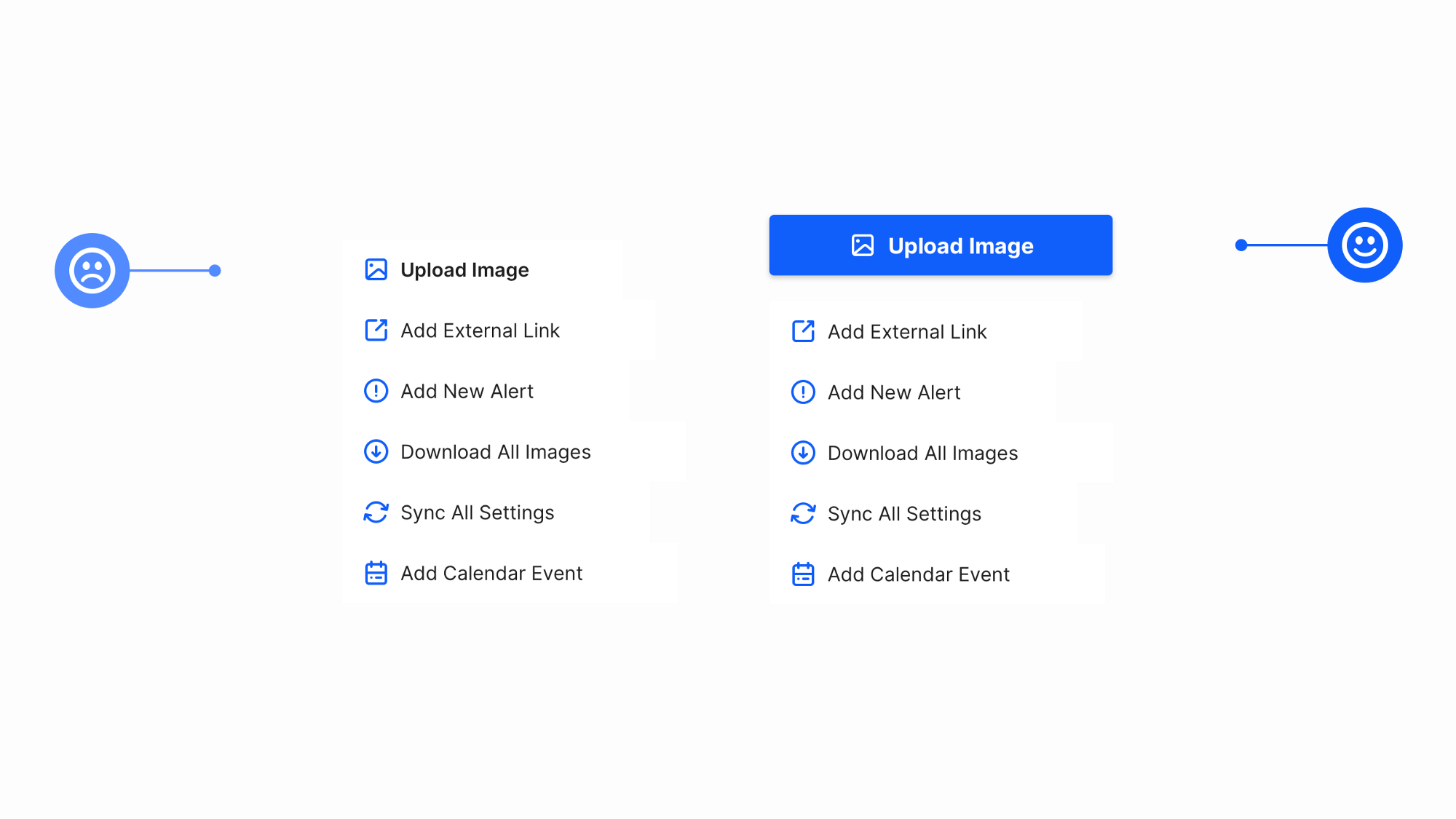
8. Виділіть в меню найбільш популярні дії
Розробляючи дизайн меню для додатка, стежте, щоб найпопулярніші дії (наприклад, завантажити картинку, додати посилання тощо) розташовувалися на самому помітному місці.











Ми у соцмережах: