Не забудьте поширити ❤️
Компанія Google оголосила про запуск нових метрик, які вимірюють якість сайтів в мережі. Це – ініціатива Web Vitals. Вона надає власникам сайтів та веб-майстрам набір метрик, які, на думку компанії, дозволять створювати якісні сайти.
Що входить в Web Vitals?
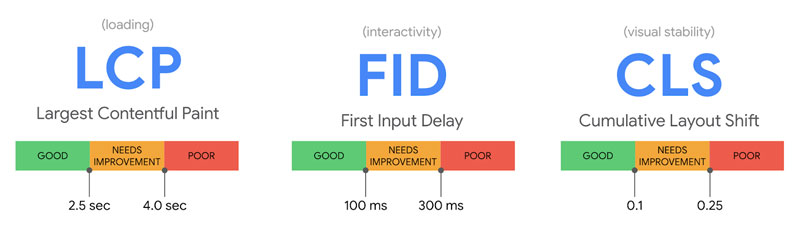
Для ключових метрик Core Web Vitals в компанії виділили кілька показників, які на думку Google, є базовими для користувацького досвіду. Вони показують швидкість завантаження сторінок, інтерактивність, візуальну стабільність контенту і т.д. Всього таких показників три:

- LCP вимірює швидкості завантаження і вказує, як швидко завантажується основний контент сторінки. Хорошим показником вважається час до 2,5 с.
- FID вимірює інтерактивність сайту, відображає досвід користувача, який захотів вперше взаємодіяти зі сторінкою. Хорошим показником вважається час до 100 мс.
- CLS відображає візуальну стабільність сайту: наприклад, якщо при завантаженні несподівано для користувача змінюється його зовнішній вигляд (наприклад, через рекламні блоки). Хорошим показником вважається CLS менше ніж 0,1.
Як власники сайтів можуть їх вимірювати?
У компанії відзначають, що найпростіший спосіб для власників сайтів перевіряти Core Web Vitals – за допомогою відповідної JavaScript-бібліотеки.
Можна міряти ці показники й без використання коду, за допомогою розширення для Chrome під назвою Web Vitals Chrome Extension (воно використовує ту ж бібліотеку).
Щоб поставити його в браузер, потрібно буде:
- звантажити репозиторій з GitHub як zip.-файл;
- розпакувати папку;
- відкрити сторінку розширень Chrome;
- включити в Chrome режим розробника;
- перетягнути папку в будь-яке місце вікна.
- Працююче розширення виглядає так:

Веб-розробники, які хотіли б перевіряти ці метрики через API, можуть знайти інструкції тут:









Ми у соцмережах: