Не забудьте поширити ❤️
У наші дні ми дивимося на сайти як само собою зрозуміле. Якщо у компанії немає сайту, то ми їй менше довіряємо. Проте, ми рідко замислюємося про обсяг роботи, яка проробляється над створенням сайту. У цьому процесі беруть участь вебдизайнери, розробники, хостинг-провайдери та багато інших. У цій статті ми розповімо вам, як стати вебдизайнером, провидцем, який дозволяє коду виконувати свою роботу.
Що таке вебдизайн?
Найкращою відповіддю на питання «Що таке вебдизайн?» чесно кажучи, є відповідь … це чарівна країна. Вебдизайн – це чарівна країна, де ви починаєте з чистого документа і створюєте макет вебсайту.
Так, це вимагає багато роботи та годин, витрачених на написання достойного коду, але в підсумку ви отримаєте щось вартісне. Але за допомогою вашого макета, інші професіонали реалізують ваш задум до кінця.
Професія вебдизайнер – велика відповідальність. Ця професія, безумовно, творча, але лише вміння робити красиві сайти недостатньо. Ви також повинні знати технічну сторону веброзробки повністю.
Що робити, якщо ви створюєте щось, що виглядає приголомшливо, але вашим верстальникам важко зібрати всі деталі сайту воєдино? Ви могли б зробити трохи дизайн простішим, що зайняло б менше часу на подальшу обробку?
Вебдизайн – це не тільки створення красивих вебсайтів, які не виглядають жахливо й у фронтенд-розробників не течуть сльози від одного погляду на сайт. Ви також повинні знати купу інформації про оптимізацію UX і UI.
Навіщо вам це? Припустимо, ви знаєте зовсім небагато про UX або UI. Ви робите дизайн сайту, все йде добре. Після декількох місяців напруженої роботи цей сайт починає працювати, користувачі починають заходити на нього. Але є проблема.
Ваші користувачі вже раніше заходили на подібні сайти. Вони були розроблені з використанням загальних принципів UX і UI. Ваш сайт абсолютно інший, він відрізняється. Користувач бачить багато незрозумілих функцій, які йому належить освоїти.
Що він робить? Він йде. Ви б залишився на незрозумілому вам сайті? Ось чому вам потрібно знання UX і UI з точки зору вебдизайнера.
Отже, що таке вебдизайн? Це професія, яка поєднує в собі творче вираження і технічні навички для того, щоб створити гарний продукт.
Вебдизайнери повинні знати можливості того, на що здатні розробники інтерфейсів, а також принципи UX і UI, щоб знати, що сайтом як фінальним продуктом можна було користуватися.
Що таке вебдизайн для вас? Робота мрії? Добре, читайте далі.
Які люди освоюють професію вебдизайнер?
Очевидно, що одним з найважливіших вимог для вебдизайнера є розвинене образне мислення. Як стати вебдизайнером без образного мислення? Робота. Важка праця. Дуже-дуже важка робота.
Це ваш єдиний варіант, якщо у вас немає схильностей до створення красивих речей. Навіть якщо у вас є талант до образотворчого мистецтва, це не означає, що ви будете відмінним вебдизайнером.
Крім здатності робити красиві макети вебсайтів, вебдизайнери також повинні володіти аналітичним складом розуму, щоб зрозуміти, як користувач побачить сайт.
Їм потрібно вміти успішно поєднувати естетику з функціональністю, для якої потрібен особливий тип мізків. На щастя, ви не безнадійні. Той факт, що ви вже читаєте статтю про те, як стати вебдизайнером, означає, що ви, у всякому випадку, зацікавлені в цьому.
Вам потрібно володіти великим бажанням, щоб стати професіоналом у новій для вас сфері. Це підводить нас до іншої якості вебдизайнерів – робочої етики.
Як і в будь-якій області, трудова етика покриває все інше. Вам не потрібно бути досвідченим дизайнером, щоб стати вебдизайнером. Треба тільки старанніше працювати, ніж інші.
Чим ви талановитіший, тим менше ви будете старанно працювати, щоб стати краще, просто тому, що ви звикли до всього, що вам легко дається.
Як стати вебдизайнером?
Отже, ми вже відповіли на деякі питання:
- Хто такий веб дизайнер?
- Люди з якими якостями ними стають?
Тепер прийшов час трохи відійти від цього і перейти до теми цієї статті – як стати вебдизайнером.
Програмне забезпечення
Імовірність того, що ви знайдете компанію, яка прийме ваш вебдизайн на папері дорівнює ймовірності існування снігової людини. Вам потрібно завжди мати програмне забезпечення для роботи.
Професійне програмне забезпечення для вебдизайну надзвичайно складне в роботі.
Проте, перший крок до вивчення професії веб дизайнер:
Навчитеся використовувати відповідне програмне забезпечення
Якщо ви знаєте, як правильно користуватися програмним забезпеченням, то ви зможете створювати хороші макети для своїх сайтів. Це варто того, щоб просто освоїти вебдизайн при використанні цих програм, навіть якщо ви не будете працювати в цій сфері, то у вас завжди будуть навички, які у вас не відняти.
Які програми є найпопулярнішими у світі вебдизайну? Є кілька фаворитів.
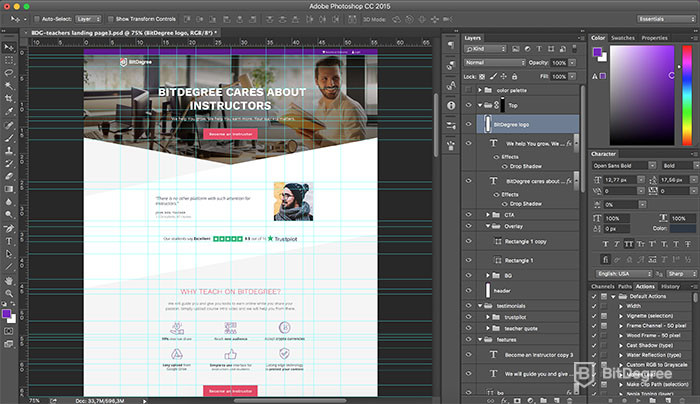
Adobe Photoshop

Якщо ми говоримо про роботу з зображеннями, Adobe Photoshop – безперечний король.
Adobe Photoshop настільки популярний, що слово «фотошоп» стало прозивним і тепер так називають всі види редагування зображень. Насправді, замість того, щоб питати, як стати вебдизайнером, ви можете запитати, як використовувати Photoshop для вебдизайну. Ці питання майже ідентичні.
Ретушування, створення надзвичайно складних графічних зображень і створення прекрасного макета сайту з нуля – все це можливо за допомогою Photoshop.
Хоча можливості Photoshop обмежені тільки вашою уявою, це далеко не найлегша програма у використанні.
Adobe Photoshop не має зрозумілого на перший погляд інтерфейсу. Ви проведете кілька годині, щоб просто освоїти кілька простих функцій.
Якщо ви розробляєте сайт, який схожий на саму програму як Adobe Photoshop, вам колеги однозначно скажуть, що треба переробити, тому що нічого не зрозуміло. Не варто надихатися зовнішнім виглядом Photoshop.
Є те, чого не можна відняти у Photoshop – це приголомшливий інструмент для роботи над вебдизайном.
Ви повинні точно знати, що ви хочете зробити. Ви повинні знати, як це зробити. Руками. Щоразу.
Якщо ви робите все вручну, то вам швидко може набриднути така робота, і на ваше місце прийдуть інші дизайнери, які знають, як його використовувати.
Є можливість використовувати гарячі клавіші для спрощення роботи над додатком. Професіонали за лічені хвилини роблять те, що може зайняти годину у початківців.
Сила Adobe Photoshop є причиною, чому це найпопулярніша у світі програма для вебдизайну. Як стати вебдизайнером? Навчіться користуватися фотошопом, як каже давнє прислів’я.
Спочатку ваша сила обмежена складною природою програми, але як тільки ви її опануєте, вона вирветься на свободу і ви не будете мати рівних.
Популярність Photoshop також означає, що існує безліч безкоштовних навчальних посібників і курсів про те, як використовувати його, щоб робити абсолютно все, що вам може знадобитися. У всякому випадку, це вже радує, вірно?
Якщо вам цікаво дізнатися, що таке Photoshop, ви можете завантажити повну пробну версію програми та поекспериментувати з нею, щоб вирішити, чи хочете ви купити її повну версію або подивитися інші варіанти.
Зараз Adobe використовує модель SaaS (Програмне забезпечення як послуга), при якій вам необхідно платити щомісячну передплату, щоб продовжувати використовувати продукт. На цей час найдешевший варіант коштує $ 9,99 на місяць за доступ до одного Adobe Photoshop.
Крім того, ви можете дізнатися, як використовувати Photoshop тут, на BitDegree. Просто перейдіть до цього курсу.
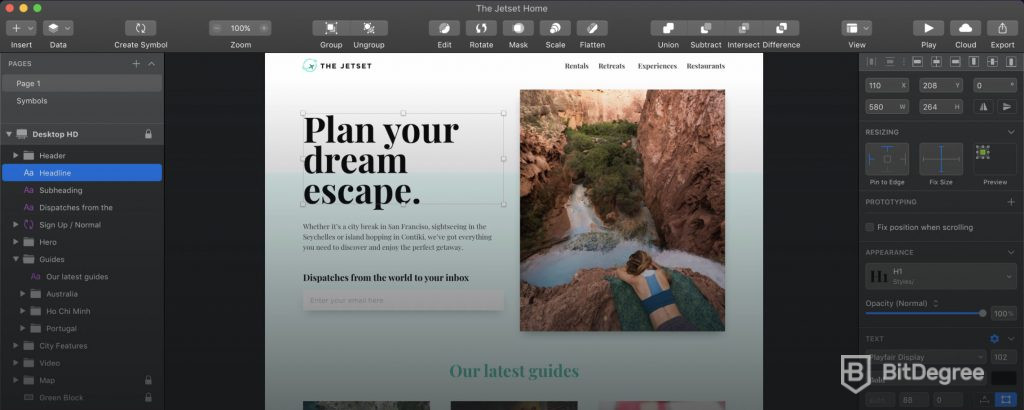
Sketch

Adobe Photoshop – король в вебдизайні, Sketch – його молодший брат.
Одна з головних причин, по якій Sketch не скинув Photoshop з трону, полягає в тому, що він є тільки для Mac OS, в той час як Photoshop працює на Windows і Mac OS.
Ця ексклюзивність для Mac OS – найбільша критика на адресу Sketch від вебдизайнерів.
Модель оплати Sketch також відрізняється від тієї, яку використовує Adobe Photoshop.
Ви платите 99 доларів за Sketch, завантажуєте та отримуєте рік безкоштовних оновлень. Після закінчення року ви все ще можете використовувати свою версію програми, але вам потрібно буде знову купити ліцензію, щоб оновити її.
Це дозволяє вам отримувати оновлення без необхідності платити кожен місяць. Якщо розділити на кількість місяців, то виходить, що Sketch дешевше, ніж Photoshop, за 8,25 доларів на місяць.
Якби ви запитали, як стати вебдизайнером в найкоротші терміни, ми б порадили вам спробувати Sketch, тому що його інтерфейс більш інтуїтивний, ніж в Photoshop. Попри те, що ви не можете отримати настільки глибокі знання і створювати неймовірно круті дизайни, на Sketch простіше почати роботу.
Хоча у Photoshop більше можливостей, створюється враження, що Sketch хоч щось дозволяє вам зробити, а в Photoshop вам потрібно спочатку освоїти важку програму, перш ніж щось зробити взагалі.
Зрештою, ми бачили приклад, як вебдизайнери створюють неймовірні прототипи сайтів, використовуючи як Photoshop, так і Sketch. Для більшості всіх вебсайтів вам доведеться мати справу з двома програмами.
Sketch – це програма для вебдизайну професійного рівня, для вебдизайну вона може бути навіть краще, ніж для Photoshop. Зрештою, вона була розроблена для вебдизайну в першу чергу.
З урахуванням сказаного існує величезна проблема з Sketch.
У чому ж?
Sketch це не Adobe Photoshop.
Багато компаній звикли працювати в Adobe Photoshop. Ваші майбутні колеги, ймовірно, будуть використовувати Photoshop. Якщо ви не можете зробити те, що можете в Sketch, в іншій програмі, залишається побажати вам удачі в пошуку роботи.
Запитайте кого-небудь, кого ви знаєте, як стати веб дизайнером, і перше, що ви почуєте, ймовірно, буде «Вивчити Photoshop».
Однак є деякі компанії, які шукають вебдизайнерів під Sketch. Значить не все так погано, просто уважно читайте оголошення про роботу.
У цих умовах одним з кращих варіантів використання Sketch є вивчення вебдизайну. Це дозволить вам почати створювати дизайни набагато простіше, ніж в Photoshop.
Після того, як ви дізнаєтеся, як стати вебдизайнером за допомогою Sketch, ви зможете перейти до Photoshop і навчитися робити це, вже в новій програмі.
Якщо у вас не Mac, рішення «Photoshop або Sketch» буде прийнято за вас, і Photoshop переможе за замовчуванням.
Устаткування
Незалежно від того, якими інструментами ви користуєтеся, ви зможете почати освоювати професію веб дизайнер майже на будь-якому комп’ютері. Однак, як тільки ви почнете працювати зі складними зображеннями, вам потрібно буде придбати хороший комп’ютер або знайти роботу, де вам його нададуть.

В цілому, вебдизайн обходиться лише процесором, хоча хороша відеокарта ніколи не завадить. Вам потрібен тільки пристойний обсяг оперативної пам’яті (16 ГБ має бути достатньо) і SSD, стандартні дрібні поліпшення комп’ютера.
Монітор теж дуже важливий. Чим вище дозвіл, тим більше ви простору ви можете бачити. Однак монітори не так важливі для вебдизайнерів.
Головна причина, по якій у вас повинен бути хороший монітор, – це точність передачі кольору. Дешеві монітори зазвичай поставляються з маленькими показниками точності передачі кольору, викликаними типом екрану, який вони використовують.
Для вебдизайнера вибір правильного кольору для елемента або теми дизайну може бути надзвичайно важливим, навіть якщо колір не буде точно відображатися для відвідувачів готового вебсайту, якщо вони відкриють його на поганому моніторі.
Деякі вебдизайнери також лаються на дизайн планшетів. Це джерела введення інформації такі, як миша і клавіатура. Ви підключаєте його до комп’ютера і керуєте ним спеціальною ручкою.
Коли ви переміщаєте перо по поверхні планшета, курсор на екрані відповідає руху. Професійні планшети можуть навіть вловлювати силу натискання ручки на планшет.
Вебдизайнери, які використовують планшет, часто колишні художники. Їм подобається, що планшет більш точний в відображенні, ніж миша.
З іншого боку, є дизайнери, які відмовляються не тільки стосуватися дизайнерських планшетів, але і миші. Я знав дивного вебдизайнера, який повністю працював зі своєю сенсорною панеллю на старому MacBook Pro. Це було видовище щоразу, коли я дивився, як він працює.
Навчальні ресурси
Щоб стати вебдизайнером, потрібні певні ресурси, і це те, з чим ми всі повинні мати справу, коли вирішуємо освоїти нову навичку. На щастя, у вас є BitDegree. Просто знайдіть який-небудь великий курс по Photoshop (або Sketch) на BitDegree та отримуйте задоволення, вивчаючи його разом з інструктором. Як тільки ви освоїте основи програми, визначте для себе кілька складніших проєктів і постарайтеся виконати їх. Знайшли курс, але не можете заплатити за нього? Не турбуйтеся, подайте заявку на грант від BitDegree, де спонсор може фінансувати вашу освіту. Дізнайтеся, як подати заявку тут.
Коли ви по-справжньому застрягнете, подивіться підручники та керівництва, в яких розповідається, як робити саме те, що ви намагаєтеся зробити. У ньому обов’язково буде відео, особливо якщо ви вибрали Photoshop. Якщо ви не вивчите кожен аспект Photoshop, вам доведеться витрачати дорогоцінний час, щоб з’ясувати, як щось робиться, як тільки ви починаєте працювати.
Крім того, вивчення того, як стати вебдизайнером, створюючи цікаві речі, допоможе вам зберегти мотивацію, а також поліпшить свій набір навичок Photoshop/Sketch. Як тільки ваше бачення більше не буде ослаблено вашими навичками роботи з Photoshop, почніть вивчати вебдизайн з самого початку, поліпшивши ваше розуміння UI та UX.
Як тільки ви дізнаєтеся про принципи UX/UI, вам потрібно поглянути на деякі вебсайти, які є популярними з точки зору користувачів. Проаналізуйте, як вони налаштовані, спробуйте навчитися вебдизайну у кращих. Ви навіть можете спробувати скопіювати макети цих сайтів з нуля, щоб побачити, чи могли ви їх зробити.
Потім об’єднайте все, що ви дізналися, зробіть кілька прикладів для свого портфоліо і почніть шукати клієнта/роботу! У цьому процесі буде багато важкої роботи. Але якби це було легко, все б це зробили! Зрештою, вебдизайн – це весело і неймовірно цікаво.
Скільки заробляє вебдизайнер?
Добре, припустимо, ви визначилися з програмою, з якою хочете працювати. Ви провели місяці, відточуючи свої навички. Тепер прийшов час шукати роботу.
Яку зарплату вебдизайнера ви можете очікувати? Чесно кажучи, це залежить від вашого досвіду та навичок, але є кілька середніх значень для різних місць по всьому світу в Інтернеті.
За даними indeed.com, середня зарплата вебдизайнера в Нью-Йорку становить $57 501 в рік. У Лос-Анджелесі, Каліфорнії, це близько 48 000 доларів на рік. У Лондоні, Великобританія, ви можете очікувати близько £ 37 500.
Хоча ви не заробите на Ламборджині зі своєї першої зарплати, середня зарплата вебдизайнера більш ніж достатня, щоб жити, особливо якщо не тільки ви заробляєте в будинку.
Ви не повинні вибирати цю професію тільки через заробітки. Замість цього, краще знайдіть те, що вас приваблює і чим ви б готові були займатися весь день.
Навіть краще, якби ви з радістю робили це безкоштовно!
Перейдемо до дизайну!
Щоб почати вивчати вебдизайн – навчитеся використовувати Photoshop або Sketch. Потім вивчите, як налаштовуються вебсайти, які макети вони використовують, в яку подорож відправляються користувачі, намагаючись досягти мети. Нарешті, зберіть все разом. Технічні навички про Photoshop або Sketch. Щоб створити щось нове, використовуйте уяву і загальний зоровий досвід.
Як тільки ви подбаєте про все це, почніть створювати свої проєкти. Придумайте концепцію інтернет-магазину. Зробіть макет дизайну для свого сайту. Продовжіть з іншими типами вебсайтів.
Це послужить двом цілям. Це дасть вам старт з портфоліо. Але це також покаже вам, де ви повинні поліпшити. На початку вам доведеться багато копатися й шукати. Вирішивши практичну задачу, ви можете цілеспрямовано заповнити ці прогалини. Якщо вам потрібна додаткова допомога про те, як стати вебдизайнером, перейдіть в розділ курсів BitDegree і знайдіть необхідну для вас допомогу.










Ми у соцмережах: