Не забудьте поширити ❤️
Основний інструмент розробника, який дозволяє перетворити ідеї в код – це текстовий редактор. З плином часу створюється все більше онлайн текстових редакторів, які можуть допомогти вам кодувати з будь-якого комп’ютера з доступом в інтернет. У цій статті ми розглянемо понад 10 корисних онлайн-редакторів коду.
Навіщо використовувати онлайн-редактори коду?
Давайте швидко розберемося в плюсах використання інтерактивного середовища розробки (інтегрованого середовища розробки).
Немає налаштувань
Оскільки ви будете кодувати прямо у своєму браузері, вам не потрібно завантажувати, встановлювати та налаштовувати IDE. Економія часу та порядок на жорстких дисках – хіба це погано?
Проста співпраця
Більшість IDE і вебдодатків, представлених в цій статті, мають розширені можливості спільного використання та спільної роботи. Наприклад, ви можете почати кодувати, а потім переслати URL-адресу вашому колезі, щоб він продовжив вашу роботу або допоміг вам налагодити її. Так що, якщо ви працюєте в команді, онлайн-редактори коду, безумовно, варіант, який ви повинні розглянути.
Це недорого
Переважна більшість в цьому списку містить безкоштовні IDE, тому ви не збанкрутуєте, коли почнете працювати над новими проєктами. Тому онлайн-IDE – відмінний вибір для студентів або тих, хто хоче стати веброзробником.
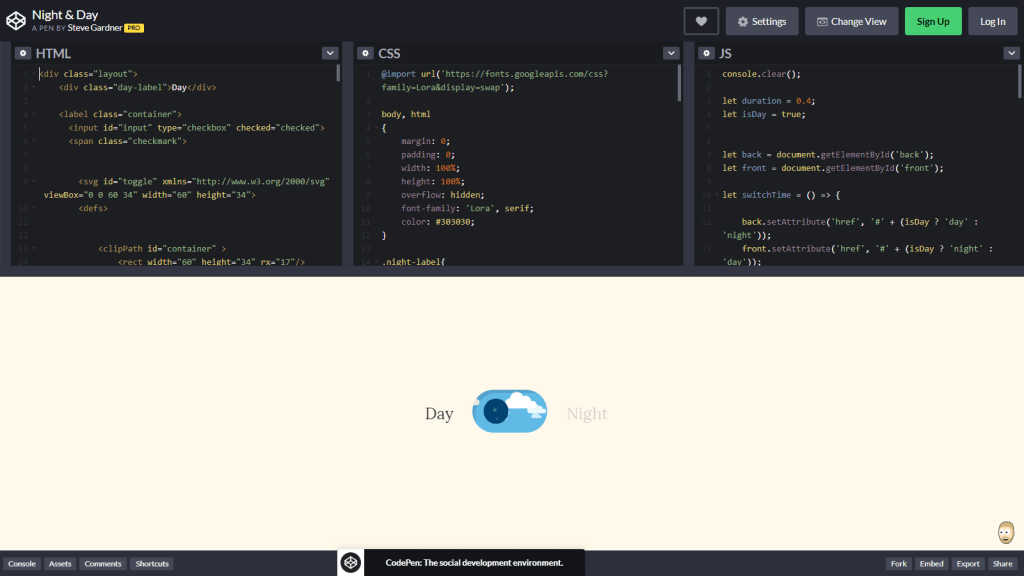
CodePen

Ймовірно, найпопулярніший онлайн-редактор коду. CodePen швидкий, простий у використанні та дозволяє веброзробникам писати та обмінюватися HTML/CSS/JS-кодами онлайн.
CodePen безкоштовний, і створення аканта не є обов’язковим, тому ви можете почати писати код і створювати новий вебдодаток прямо з вашого веббраузера швидко та ефективно.
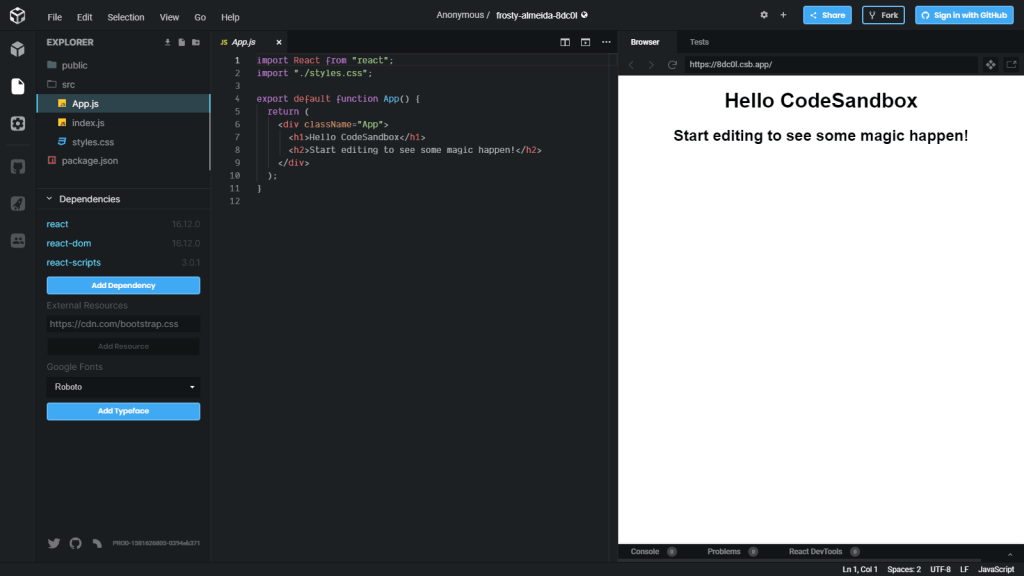
Code Sandbox

Code Sandbox – це дивовижний онлайн-редактор коду, який дозволяє розробникам швидко створювати додатки з використанням сучасних мов програмування і технологій, таких як Angular.js, Vue.js і React.
Це середовище розробки багате безліччю функцій і шаблонів коду, які виразно зроблять ваше кодування швидше і простіше.
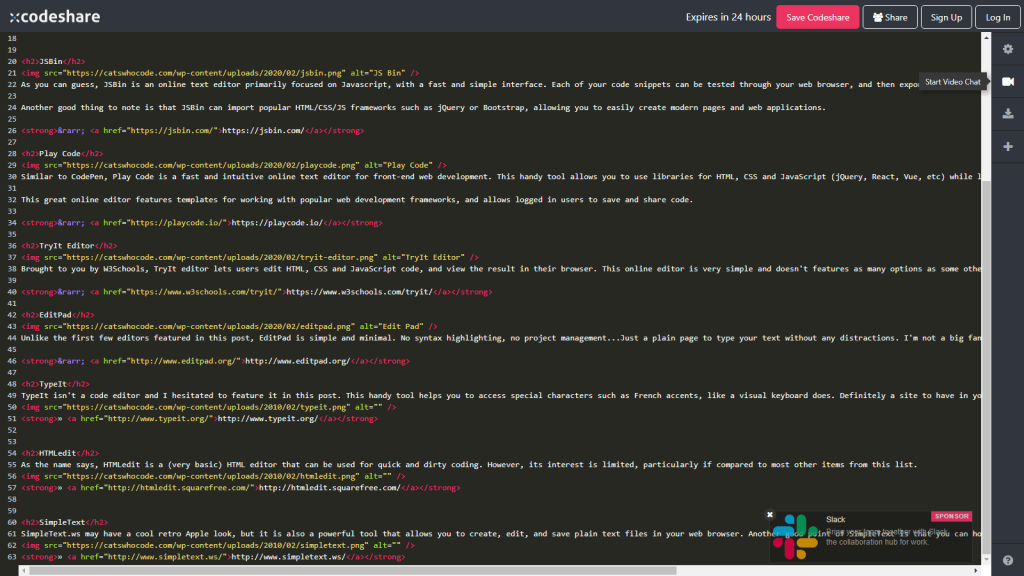
CodeShare

Як випливає з назви, CodeShare – це онлайн-редактор коду з акцентом на спільне використання коду. Це надзвичайно корисний інструмент для розробників, що дозволяє обмінюватися кодом з іншими користувачами, спільно вирішувати проблеми з кодом, а також для вчителів, щоб показати учням, як писати код в режимі реального часу.
CodeShare підтримує підсвічування синтаксису для 50+ мов і має функцію відеочату, яка неймовірно корисна при віддаленій роботі з колегою.
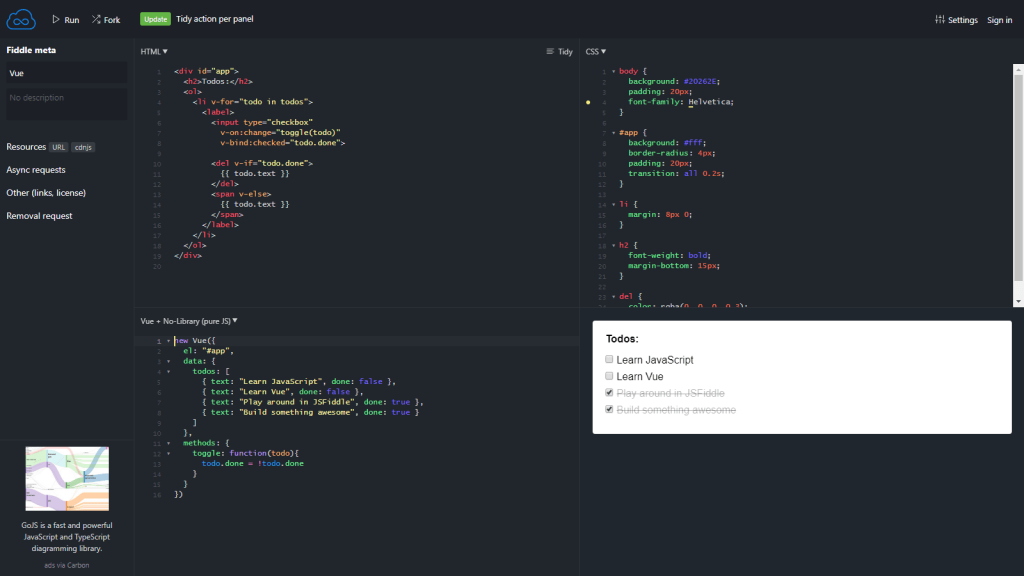
JS Fiddle

Протягом декількох років JS Fiddle був дуже популярним вибором для розробників, що бажають писати та ділитися кодом в мережі. Хоча він не може замінити десктопний редактор, він на 100% безкоштовний і надає безліч шаблонів (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS), щоб почати швидко працювати.
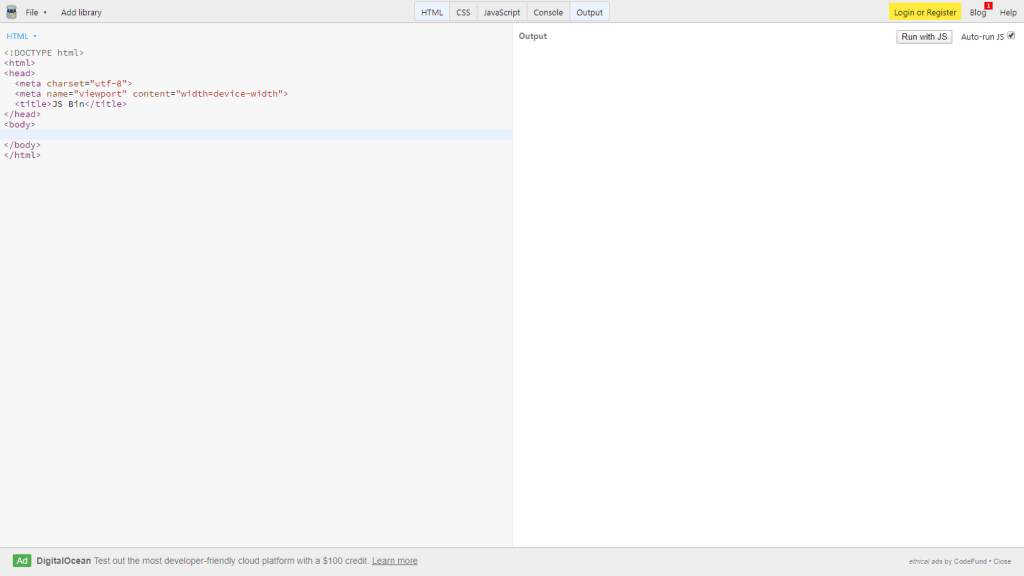
JSBin

Як ви можете здогадатися, JSBin – це онлайн текстовий редактор, в основному орієнтований на Javascript, зі швидким і простим інтерфейсом. Кожен з ваших фрагментів коду можна протестувати через веббраузер, а потім експортувати в текстовий файл.
Слід також зазначити, що JSBin може імпортувати популярні платформи HTML/CSS/JS, такі як jQuery і Bootstrap, що дозволяє легко створювати сучасні сторінки та вебдодатки.
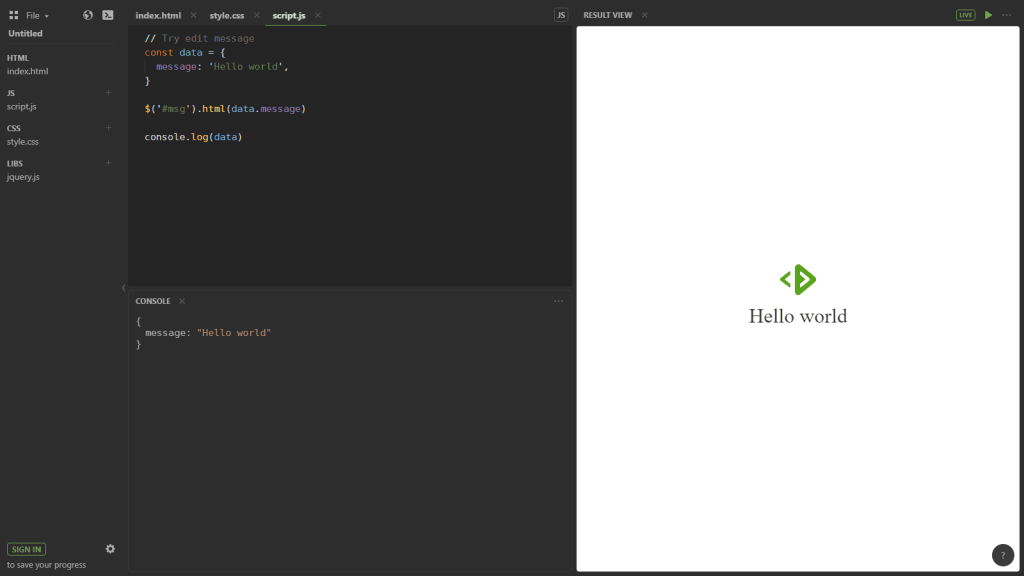
Play Code

Подібно CodePen, Play Code – це швидкий та інтуїтивно зрозумілий онлайн текстовий редактор для фронтенд веброзробки. Цей зручний інструмент дозволяє вам використовувати бібліотеки для HTML, CSS і JavaScript (jQuery, React, Vue тощо), дозволяючи вам побачити результат в режимі реального часу.
Цей відмінний онлайн-редактор містить шаблони для роботи з популярними середовищами веброзробки та дозволяє зареєстрованим користувачам зберігати та ділитися кодом.
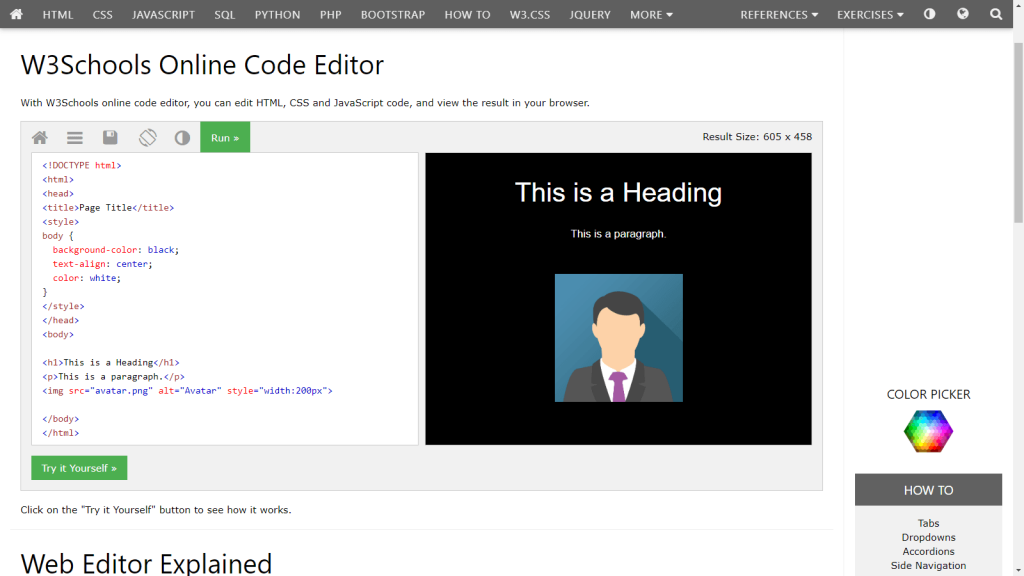
TryIt

Редактор TryIt, наданий W3Schools, дозволяє користувачам редагувати HTML, CSS і код JavaScript, і переглядати результати у своєму браузері. Цей онлайн-редактор дуже простий і не має такої кількості опцій, як деякі інші, згадані в нашому списку, але він як і раніше відмінний інструмент, особливо для тестування нових ідей і методів.
EditPad

EditPad – це простий і мінімальний онлайн-редактор для веброзробників. На відміну від більшості інструментів, представлених в цій статті, в ньому немає підсвічування синтаксису, шаблонів і управління проєктами.
EditPad – це просто звичайна сторінка для введення тексту без будь-яких відволікаючих чинників. Хоча цей «онлайновий блокнот» безумовно не найпотужніший редактор для веброзробки, він може бути порятунком на повільному комп’ютері.
StackBlitz

StackBlitz стверджує, що дозволяє вам кодувати майбутнє в вашому браузері. І після спроби попрацювати в ньому, ви погодитеся, що цей вебдодаток надзвичайно корисний для програмістів.
StackBlitz має 5 робочих областей: React, AngularJS, JavaScript, Ignite UI та KendoReact. Після запуску ви помітите схожість між StackBlitz і редактором VSCode, що добре, якщо ви звикли до редактора від Microsoft.
Ще одна чудова функція StackBlitz – всі програми автоматично розгортаються на своїх серверах і розміщуються безкоштовно.
Gitpod

Ви користувач GitHub? Якщо так, немає сумнівів, що вам сподобається Gitpod. Це хмарне середовище IDE є одним з кращих онлайн-редакторів коду і дозволяє одним клацанням миші запускати готові до написання середовища розробки для вашого проєкту GitHub або GitLab.
Gitpod пропонує повну інтеграцію з GitHub і підтримує всі основні внутрішні та зовнішні мови та інфраструктури. На жаль, він не безкоштовний – ціна стартує від 8 доларів на місяць.
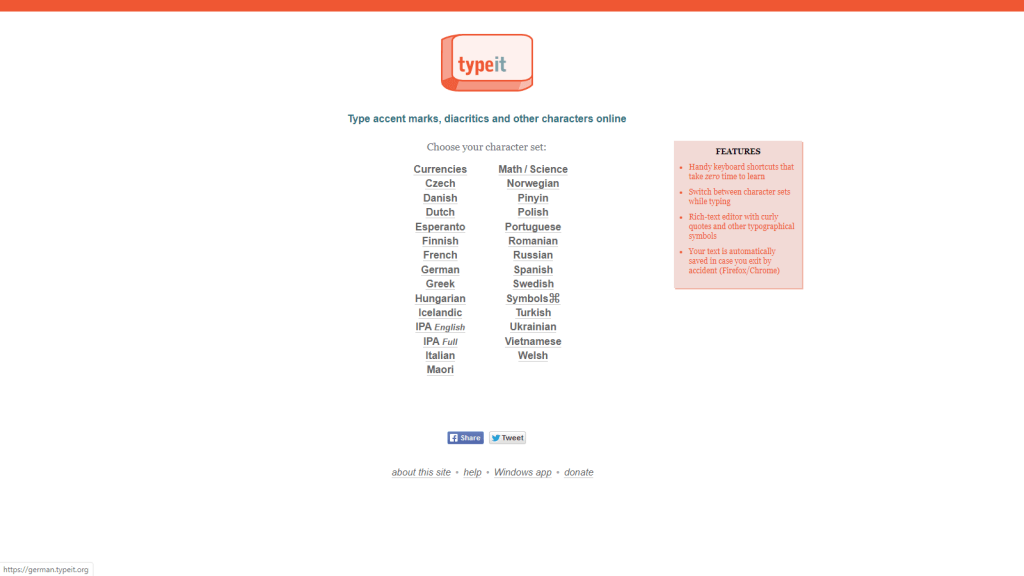
TypeIt Editor

TypeIt – це не редактор коду, але вирішили додати його в цю статтю. Цей зручний інструмент допомагає вам отримати доступ до спеціальних символів, таких як візуальна клавіатура. Безумовно, сайт, який потрібно додати в закладки, якщо ви часто працюєте на багатомовних сайтах.
Можливо, ви працювали в якомусь із цих редакторів. Залиште свій відгук у коментарях – ваша думка важлива для нас!








Ми у соцмережах: