Не забудьте поширити ❤️
Коли приблизно десять років тому я почав створювати сайти, одним з найскладніших завдань було дізнатися чиюсь думку про мої творіння.
Тому я вирішив зробити свій внесок в розвиток спільноти: зробити рев’ю портфоліо інших розробників. Я звертав увагу на такі речі як дизайн, UX, контент і продуктивність.
Переглянувши понад 40 портфоліо, я прийшов до деяких висновків. На основі цих висновків я сформулював дев’ять порад про те, як розробники можуть поліпшити свої портфоліо.
У цьому відео ви можете послухати поради, замість того щоб читати, а також подивитися приклади.
1. Визначте призначення вашого портфоліо
У вашого портфоліо повинна бути мета і, відповідно, цільова аудиторія. Подумайте про те, для кого ви створюєте це портфоліо: для рекрутерів, для інших розробників або для себе?
Якщо ваша аудиторія – інші розробники, має сенс додати якісь круті анімації. А якщо ви хочете справити хороше враження на рекрутерів, велике значення має UX і те, як ви структуруєте контент.
//Tam Sylte додав відмінний коментар:
Я хотів би дещо додати. У портфоліо повинен звучати ваш голос. Часом я бачу портфоліо, де все викладається в третій особі, наприклад: «Джон – Javascript-розробник …». Куди краще буде написати «Я – Javascript-ентузіаст з 2010 року …» або щось на зразок того. Уявляйте свою аудиторію і говоріть з цими людьми (рекрутерами або вашими колегами) так, ніби вони стоять перед вами.
10 порад від розробника з 10-річним досвідом
2. Якнайшвидше показуйте ваші навички та проєкти
Зазвичай, коли люди заходять подивитися ваше портфоліо, вони хочуть познайомитися з вашими навичками та проєктами.
Мені траплялося багато відмінних односторінкових портфоліо, де розділ «Про мене» куди більш привертав увагу, ніж «Проєкти».

Я раджу вам або особливо підкреслювати якісь свої навички в розділі «Про мене», або (і це краще) зробити так, щоб блок «Проєкти» з’являвся раніше, ніж «Про мене».
3. Мінімалізм, оригінальність або і те, і інше?
Що стосується дизайну та UX, важливо прийняти свідоме рішення щодо того, як має виглядати ваше портфоліо.
Якщо ви не маєте великого досвіду у вебдизайні, я раджу зупинитися на чомусь простому і функціональному. Не використовуйте більш як три основні кольори та два різні шрифти. Також стежте за тим, щоб контент був добре підібраний.

Накопичивши більше досвіду у вебдизайні, ви почнете помічати хороші патерни UX і дизайну. Ось тоді можна буде проявити всю свою оригінальність і творчий підхід.
4. Менше означає більше
Як і в кодингу, часом найпростіші рішення в дизайні та UX також є найкращими.
Про це особливо важливо пам’ятати, коли додаєте анімації. Може здаватися, що велика кількість інтерактивних та миготливих елементів на сторінці це круто, але з точки зору UX це зазвичай не надто добре.
Я раджу дотримуватися простоти. Додаючи будь-які додаткові елементи або анімації, подумайте, чи принесуть вони якусь користь.
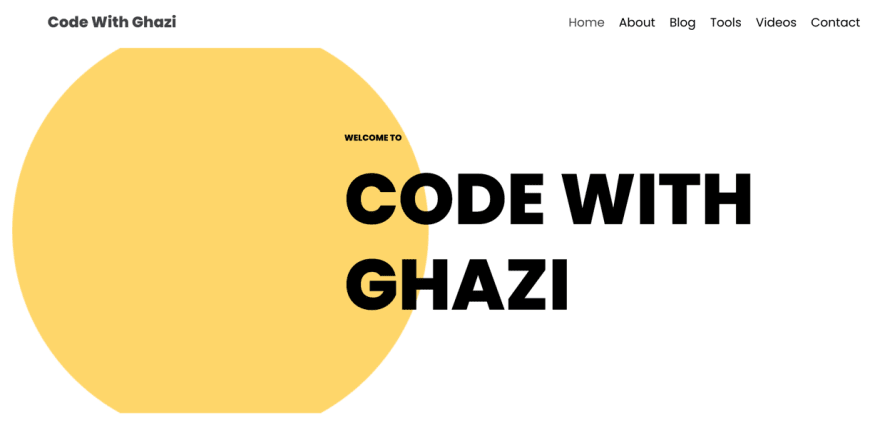
5. Подумайте над тим, що в першу чергу повинна помітити людина, що відкрила ваше портфоліо
На створення першого враження про сторінку у людини йде менше секунди.
Тому життєво важливо проаналізувати, що саме, на вашу думку, має відразу впадати в очі. Ваше ім’я? Ваші навички? Або якісь анімації?

Що стосується портфоліо розробників, я раджу зосередитися на вашому імені та наборі навичок. Можна додати якийсь гарний слоган, щоб відразу ставало зрозуміло, що ви – розробник.
6. Визначення рівня навичок у відсотках або за допомогою стовпчастих діаграм нічого не дає читачеві
Коли я починав займатися веброзробкою, я сам таким грішив: використовував відсотки, щоб відобразити свій рівень навичок в різних технологіях.
Насправді опис навичок у відсотках або зображення їх на діаграмах нічого вам не додає в очах читача. Ніхто не знає, що все це насправді означає. Фраза «100% навичок в JavaScript» створить враження, що ви – найкращий JS-розробник у світі. Але це, швидше за все, не так.
Якщо хочете додати якісь цифри, використовуйте роки досвіду або кількість проєктів. Ці показники універсальні та зрозумілі.
7. Не змушуйте мене клікати
Є просте, але ефективне правило UX, яке варто мати на увазі: зменшуйте число кліків.
Кожен клік на вашому сайті повинен мати якесь значення. Наприклад, якщо у вас в головному меню є посилання «Про мене», воно повинно вести до розділу, де я можу почитати про вас.
Але бували випадки, коли я клікав на таке посилання і потрапляв в розділ, де було інше посилання, на яке і потрібно було натиснути, щоб отримати відповідний контент. Це дратує.
Не забувайте аналізувати, куди ведуть ваші посилання.
8. Робіть так, щоб зв’язатися з вами було просто!
Ваше портфоліо призначене для того, щоб демонструвати ваші навички та проєкти. Але не забудьте зробити так, щоб зацікавлені люди могли легко з вами зв’язатися.
Я раджу розміщувати email або посилання на соціальні мережі та в хедері, і в футері.

Мені також сподобалося, як в деяких портфоліо автори прикріпили іконки соцмереж в певному місці. Завдяки цьому читач, на якій би сторінці не знаходився, завжди може відразу зв’язатися з автором.
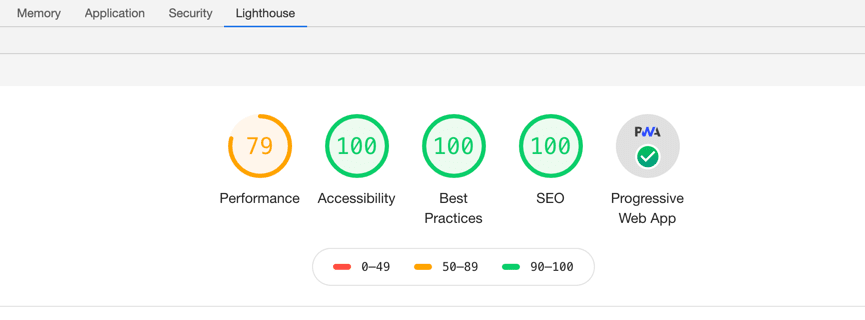
9. Користуйтеся Google Lighthouse для виявлення найпростіших помилок
Більшість портфоліо, які я переглянув, були в дуже хорошому стані. Звідки я знаю? Я запускав Google Lighthouse.
Google Lighthouse – це інструмент в браузерах Chrome, дає дієву інформацію про продуктивність вашого сайту, використанні best practices, про доступність сайту і SEO.

Ось кілька ситуацій, коли Lighthouse може бути дуже корисний:
- вам потрібно поліпшити SEO;
- продуктивність сторінки можна підвищити, оптимізувавши зображення;
- доступність не на належному рівні.
Так що наступного разу, перш ніж натиснути кнопку «deploy», запустіть Google Lighthouse і вивчіть звіт.
От і все! Сподіваюся, ці поради допоможуть вам поліпшити ваше портфоліо!









Ми у соцмережах: