Не забудьте поширити ❤️
Bootstrap вже багато років дозволяє бізнесу з усього світу створювати адаптивні сайти з якісним UX без зайвих витрат. У сьогоднішній статті ми поговоримо про плюси цього фреймворку та розглянемо деякі корисні інструменти, які дозволять підвищити його ефективність для створення сайтів.
Що таке Bootstrap
Bootstrap – це відкритий і безкоштовний фреймворк HTML, CSS і JS. Веб-розробники по всьому світу використовують його для швидкого створення адаптивних сайтів і веб-додатків. Існують альтернативи, серед яких, наприклад, фреймворки Foundation і UIkit, але Bootstrap вважається найпопулярнішим.
Цьому сприяє швидкість роботи, яку він забезпечує – за допомогою Bootstrap верстати сайти можна в кілька разів швидше, ніж на чистому CSS і JavaScript, і для отримання пристойних результатів не потрібен настільки ж масштабний обсяг знань і досвіду. В результаті навіть у початківців розробників сайти виходять дуже непоганими – деякі вдалі дизайни представлені на сайті фреймворку.
Попри це існують додаткові інструменти, які дозволяють ще більше полегшити створення Bootstrap-сайтів і зробити їх ефективніше. Ось деякі з них.
Книги для вивчення Boostrap
Можливо, ви хочете навчитись самостійно створювати сайти, використовуючи Bootstrap, без використання сторонніх сервісів та конструкторів? Тоді ми пропонуємо вам прочитати такі книги:
- Learning Bootstrap 4 – Second Edition (Amazon)
- Создание сайтов своими руками на BOOTSTRAP (Купити в Rozetka);
- Practical Bootstrap: Learn to Develop Responsively with One of the Most Popular CSS Frameworks (Amazon)
- Bootstrap: Responsive Web Development
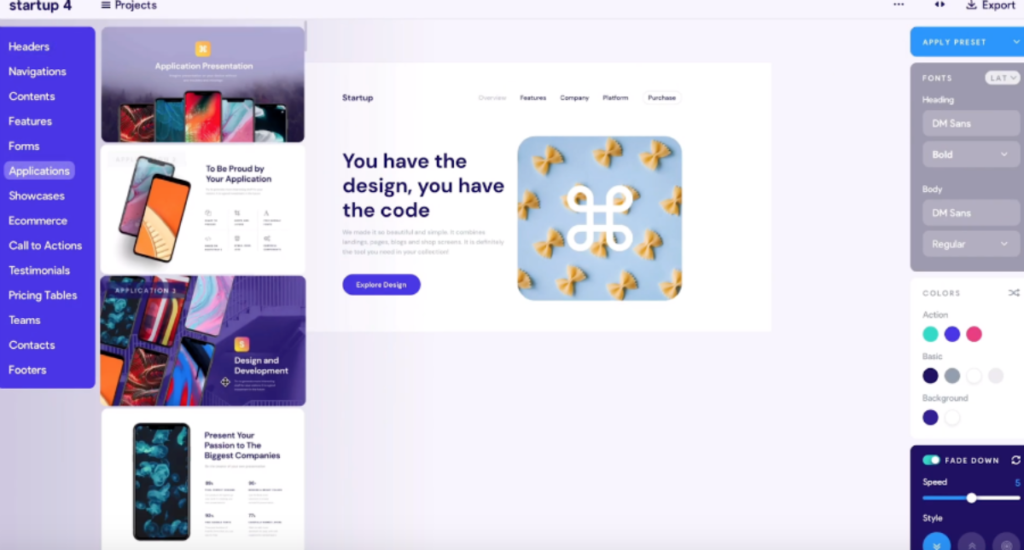
Startup

Startup – це drag-n-drop Bootstrap конструктор, який дозволяє швидко створювати лендінги для бізнесу. Інструмент пропонує більш як 300 готових блоків, які можна використовувати в інтерфейсі. У кілька кліків зібраний дизайн можна експортувати в чистий HTMl, CSS, JavaScript.
При цьому, підсумковий результат буде оптимізований для мобільних пристроїв.
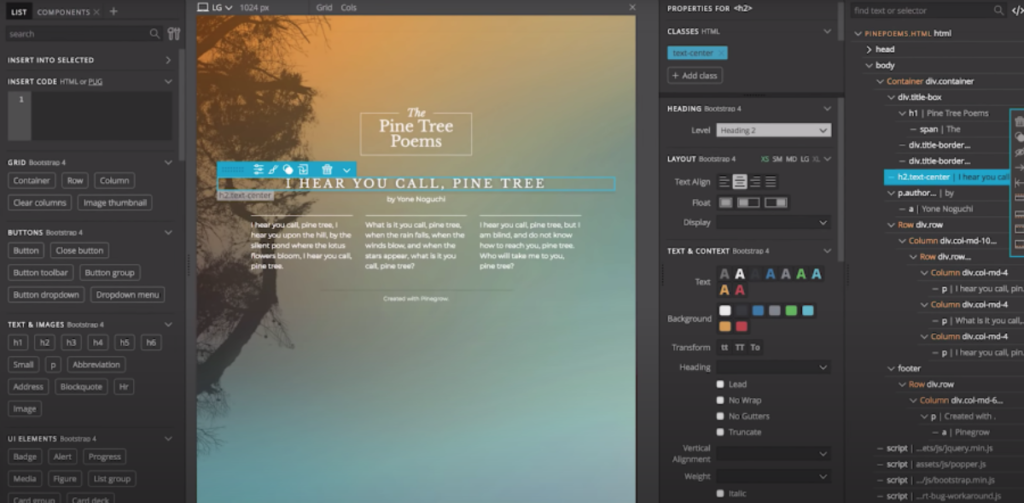
Pinegrow

Це десктоп-редактор для macOS, Windows і навіть Linux, який дозволяє створювати Bootstrap-сайти. Це інструмент вже скоріше для розробників і верстальників, адже він дозволяє заглиблюватися в такі моменти, як верстка CSS-сіток і правил, rich visual controls, SASS і LESS і т.п.
Крім іншого, за допомогою Pinegrow можна створювати інтерфейси під фреймворк Foundation та WordPress.
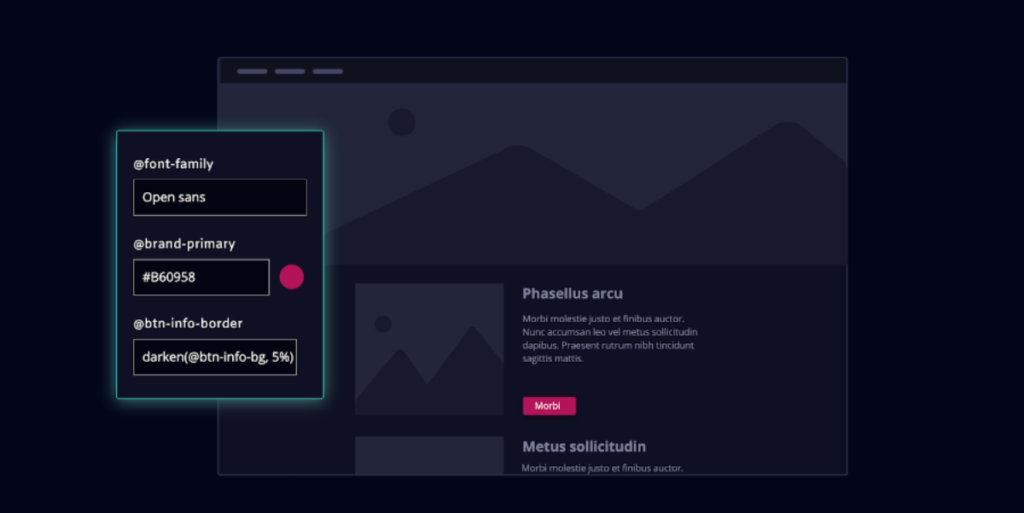
Bootstrap Magic

Ще один інструмент створення тем для Bootstrap 4.0, який підійде більш досвідченим розробникам. Це продукт з відкритим кодом, який дозволяє писати HTML-код прямо в спеціальному редакторі й тут же генерувати його прев’ю.
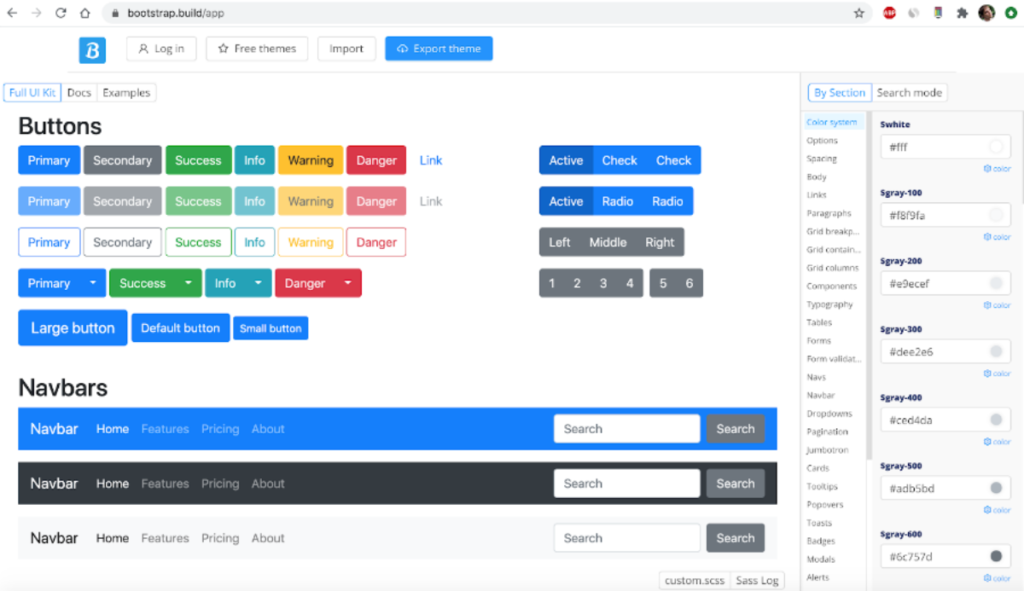
Bootstrap Build

Це безкоштовний білдер тим на Bootstrap 4 (і як уточнюється, скоро з’явиться підтримка п’ятої версії). Користувачі можуть використовувати до 500 елементів UI, а також створювати власні теми на основі готових шаблонів в спеціальному редакторі, а потім експортувати результат роботи в SASS-файли.
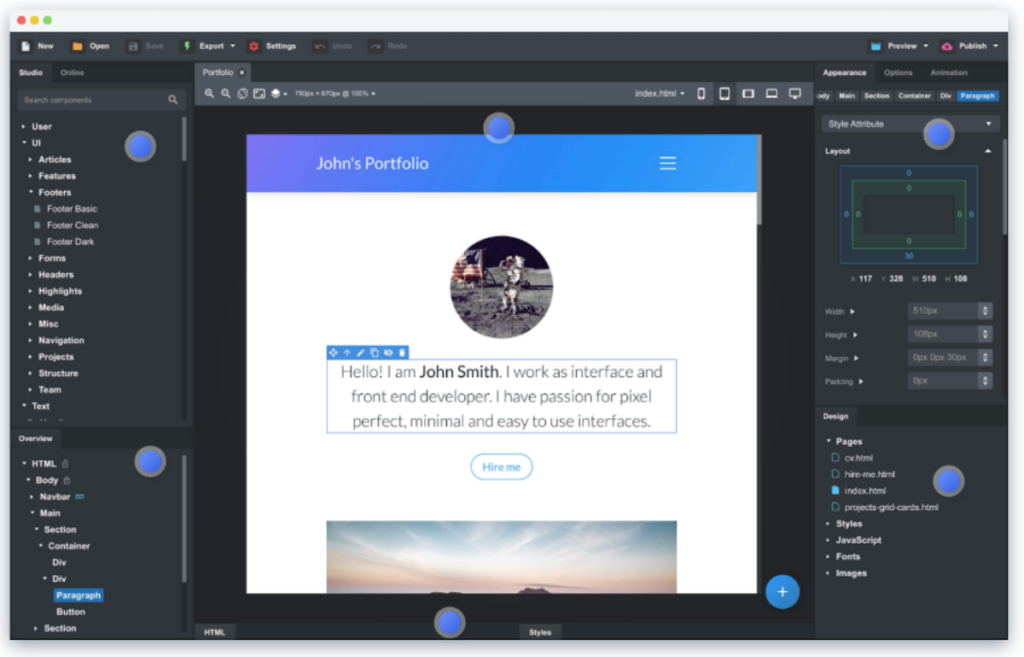
Bootstrap Studio

Як і Pinegrow, це десктоп-додаток, але він працює в форматі drag-n-drop. Тут є велика бібліотека вбудованих компонентів, включаючи хедери, футери, галереї та слайдшоу.
Все це дозволяє використовувати його людям з невеликим досвідом веб-розробки.
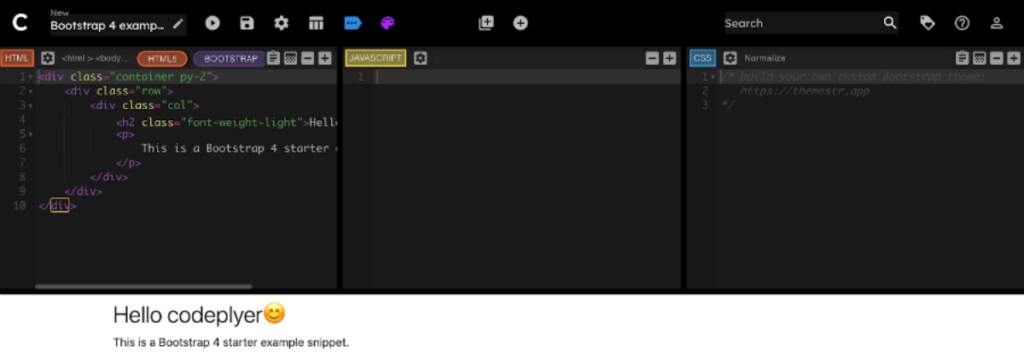
Codeply

Це так званий playground, в якому користувачі можуть не тільки створювати теми за допомогою редактора drag-n-drop, а й писати код з можливістю перегляду прев’ю. Почати роботу можна за допомогою редагування готових шаблонів – є як прості для лендінгу або статей, так і більш складні, схожі на контрольні панелі веб додатків (дашборди).










Ми у соцмережах: