Не забудьте поширити ❤️
За даними Всесвітньої організації охорони здоров’я, 15% населення світу (близько 1 млрд осіб) – люди з обмеженими можливостями. Тому так важливо переконатися, що зміст сайту доступний для кожного. Ці 10 порад дозволять адаптувати його для більш широкої аудиторії.
В ідеалі текст повинен бути доступний для людей з різними особливими потребами:
- порушеннями зору (наприклад часткової або повно. сліпотою),
- проблемами з моторикою або рухливістю (хвороба Паркінсона),
- порушеннями слуху (часткова втрата або глухота),
- схильністю до епілептичних припадків, викликаним яскравими спалахами або миготливим світлом,
когнітивними порушеннями.
Ось 10 способів поліпшити доступність сайту для користувачів цих категорій.
1. Використовуйте семантичний HTML
Семантичні елементи використовуються для чіткого опису призначення елементів. Несемантичні елементи, такі як div або span, нічого не говорять про їх зміст, тому програми читання з екрану і допоміжні пристрої можуть неправильно розуміти контент на сайті.
Рішення. Використовуйте семантичні елементи HTML, які описують його вміст, наприклад header, nav, main, article, aside або footer. Програми читання з екрану не тільки перетворять текст в мову, але і використовують інформацію з елементів HTML. Семантичні блоки спрощують їм роботу і дають чітку структуру, якій вони можуть слідувати.
Як заробити на знаннях розробника: 28 веб-сайтів, на яких платять від $50 до $700 за технічні статті
2. Вказуйте альтернативний текст
Багато людей нехтують такою важливою деталлю, як альтернативний текст для нетекстових елементів. Він дозволяє відвідувачам з порушенням зору інтерпретувати ці блоки та їх вміст.
Рішення. Завжди прописуйте альтернативний текст для інформаційних елементів. Винятком можуть бути лише декоративні блоки, які не несуть ніякої додаткової інформації. До них відносяться іконки, що доповнюють посилання або фонові зображення. В інших випадках заповнюйте тег alt для елементів img, щоб програма читання з екрану могла їх озвучити.
3. Використовуйте атрибути aria
Щоб повноцінно описати всю сторінку і ролі елементів, недостатньо семантичних тегів і альтернативного тексту. В результаті люди з обмеженими можливостями не можуть інтерпретувати зміст.
Рішення. При необхідності використовуйте атрибути aria для надання додаткової інформації про допоміжні технології. наприклад:
- використовуйте атрибут role, якщо роль елемента неясна,
- прописуйте властивості для додання елементам додаткового значення або семантики, наприклад: aria-labelledby,
- вказуйте стани елементів, наприклад: пропишіть aria-disabled = “true”, щоб повідомити допоміжним технологіям, що елемент відключений.
Якщо потрібно повністю приховати декоративні елементи для програм читання з екрану, можна використовувати атрибут aria-hidden = “true” в елементах HTML.
Як заробити на знаннях розробника: 28 веб-сайтів, на яких платять від $50 до $700 за технічні статті
4. Спрощуйте навігацію
Якщо на сайті невірно розставлені індекси переходу по клавіші Tab, користувачі без миші будуть позбавлені доступу до деяких елементів. Це ускладнить навігацію.
Рішення. Використовуйте глобальний атрибут tabindex, щоб додати фокус елементів там, де це необхідно. Для блоків, які не повинні бути доступні за допомогою клавіатури, можна використовувати tabindex = “- 1”. Також переконайтеся, що для інтерактивних елементів встановлено властивість outline, інакше користувачі не зможуть побачити, який елемент в даний момент знаходиться в фокусі.
5. Встановіть правильний розмір сенсорних цілей
Маленькі сенсорні мети для пристроїв з невеликим екраном ускладнюють навігацію і взаємодію з елементами.

Рішення. Розмір інтерактивних елементів, наприклад кнопок і посилань, повинен бути не менше 48×48 пікселів з інтервалом навколо них мінімум 8 пікселів. Це спростить навігацію і дозволить уникнути помилкових торкань.
6. Адаптуйте сайт при масштабуванні на 200%
Користувачам, які страждають проблемами із зором, комфортніше використовувати збільшений шрифт. Тому вміст сайту має масштабуватися до 200% без втрати функціональності. Це означає, що текст повинен добре перебудовуватися, а функціонал сайту не повинен постраждати.
Рішення. Переконайтеся, що масштаб можна збільшити вдвічі без порушення макета. Так користувачі з вадами зору зможуть краще бачити контент.
7. Використовуйте достатній колірної контраст
Користувачам з поганим зором буває складно відрізнити фон від тексту з низьким колірним контрастом.
Рішення. Згідно ISO-9241-1, мінімальний рекомендований коефіцієнт контрастності складає 3: 1. Якщо ви прагнете до рівня доступності сайту AA, необхідно забезпечити постійне співвідношення не менше 4,5: 1, а для рівня AAA – 7: 1. Щоб перевірити коефіцієнт контрастності сайту, можна використовувати такі онлайн-інструменти, як Contrast-ratio.com або розширення Axe by deque. Також контрастність кольорів можна перевірити за допомогою Chrome DevTools.
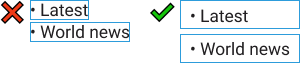
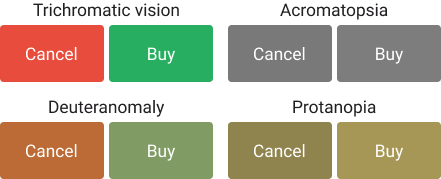
8. Не виділяйте елементи тільки кольором
Дальтонізмом страждає приблизно кожен 12 чоловік і кожна 200 жінка у всьому світі. Колір – це ефективний спосіб визначити мету, наприклад, червоний для повідомлень про помилки. Однак елементи, виділені тільки кольором, можуть бути невірно інтерпретовані користувачами з дальтонізм.

Скріншот: Medium
Рішення. Переконайтеся, що важлива інформація про ці елементи передається іншими способами, наприклад, за допомогою фігур, зображень або значків.
9. Оптимізувати динамічний вміст
Модальні вікна, слайд-шоу або каруселі означають наявність додаткових HTML-елементів для коректної роботи. Програми читання з екрану та інші допоміжні технології мало що можуть зробити з цим додатковим функціоналом.
Рішення. Переконайтеся, що динамічний контент доступний людям з обмеженими можливостями. наприклад:
- Аудіо- та відеоконтент повинен мати субтитри і розшифровку. Не використовуйте функцію автоматичного відтворення відео.
- Слайд-шоу і каруселі також повинні містити підписи і бути активними для навігації з клавіатури.
- Не використовуйте миготливі елементи або світлові спалахи, щоб не наражати на небезпеку людей з епілепсією.
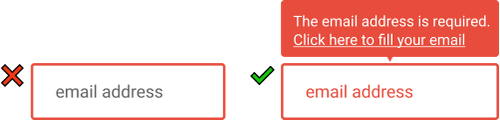
10. Додавайте підписи в повідомлення про помилки
Помилки – це теж приклад динамічного вмісту сторінки. Якщо вони не супроводжуються підписами про способи їх усунення, користувачі з обмеженими можливостями не зможуть зрозуміти, що саме пішло не так.

Скріншот: Medium
Рішення. Переконайтеся, що в повідомленнях про помилки крім кольору використовуються:
- текст з описом причин помилки і способами її усунення,
- посилання для переходу до рядка введення,
- неприпустимі вхідні дані візуально розмежовані,
- з кожною помилкою повинно бути пов’язане певне повідомлення.
Вирішивши ці проблеми, можна гарантувати, що зміст сайту буде доступний для найширшої аудиторії.










Ми у соцмережах: