Не забудьте поширити ❤️
Дизайнери інтерфейсів і веб-розробники цінують онлайн-сервіс Figma за швидкість, гнучкість та інтуїтивно зрозумілий набір інструментів. Однак у нього є цілий ряд корисних функцій, про які мало хто знає. Розповідаємо про можливості, які будуть цікаві початківцям і просунутим користувачам.
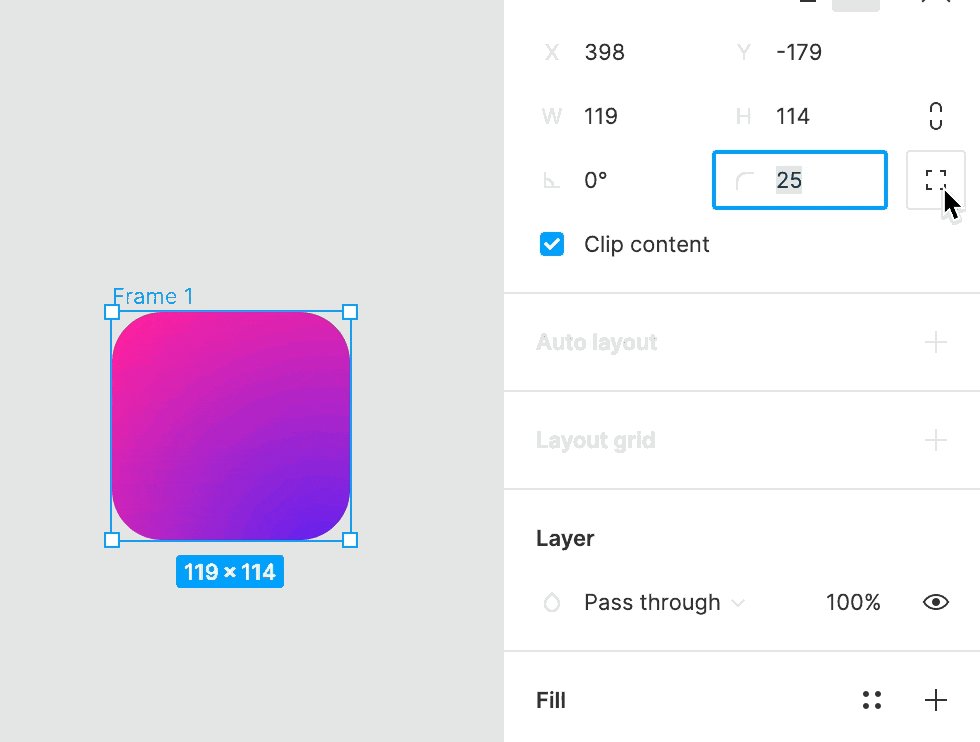
Порада 1: Як швидко створити квадроколо
Квадроколо – особлива форма значка, яка стає все більш популярною в UI-дизайні. Часто використовується в додатках iOS.
У Figma створити такий елемент просто.

Фото в тексті: Thalion
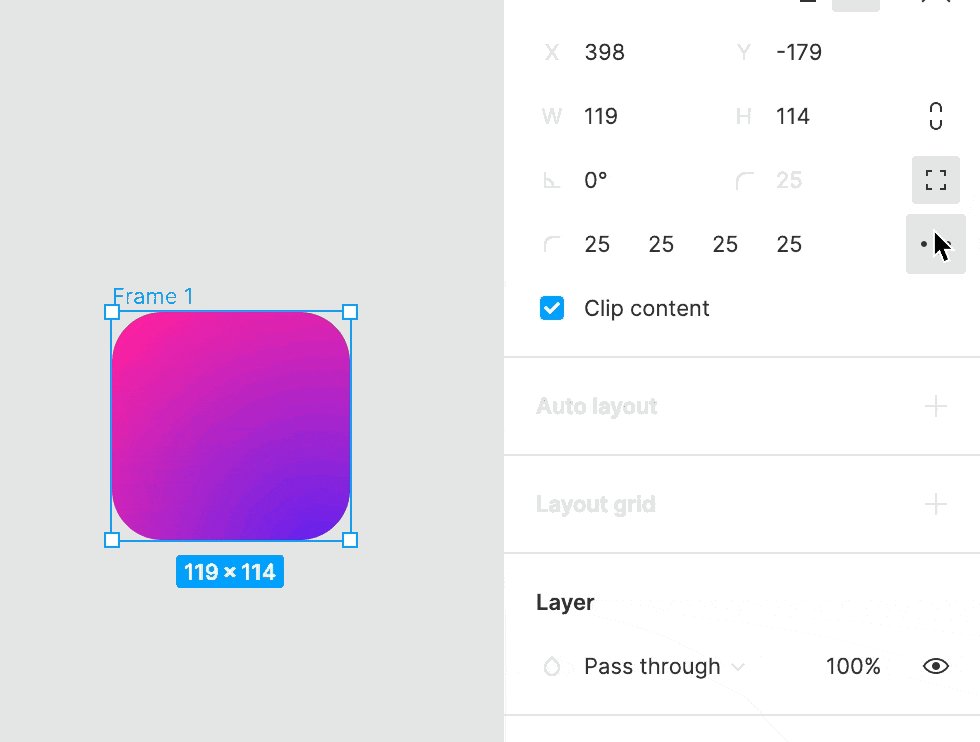
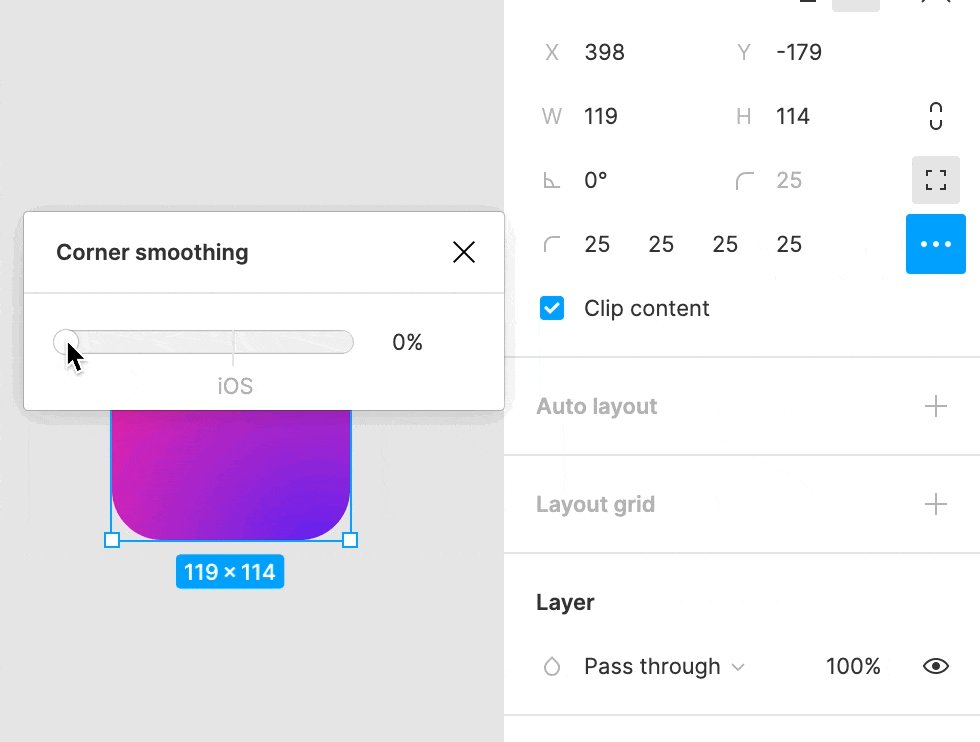
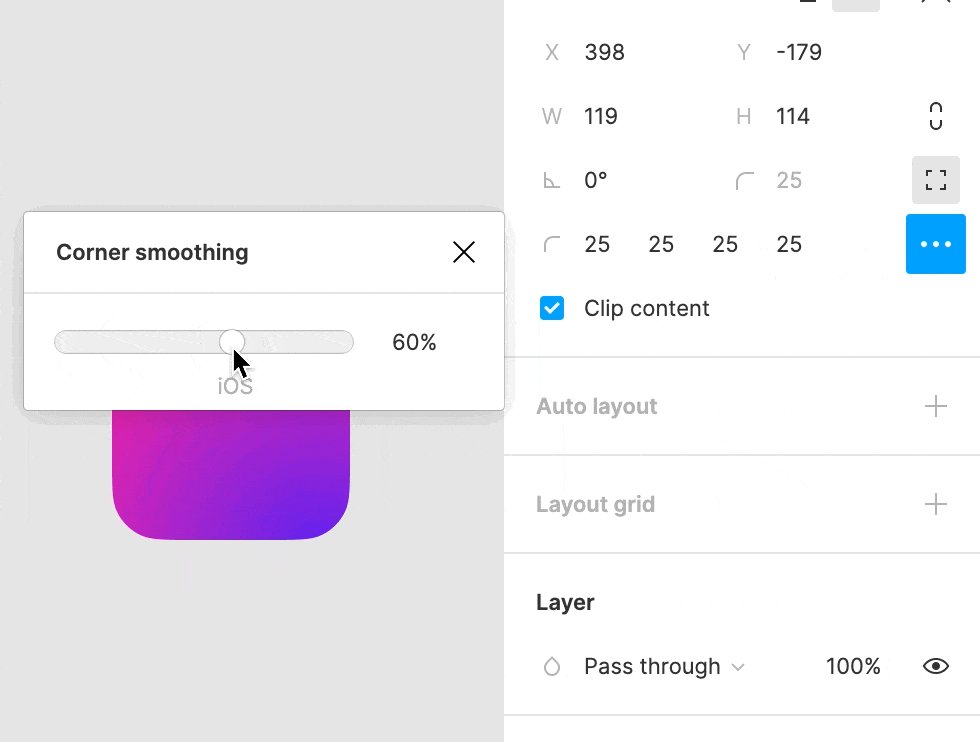
Перейдіть до налаштувань радіусу на правій панелі та виберіть параметр для відображення окремих кутів. Тепер клацніть значок меню, і ви побачите можливість створення радіусу прямокутної форми. Також на панелі можна вибрати фігури, схожі на елементи інтерфейсу iOS.
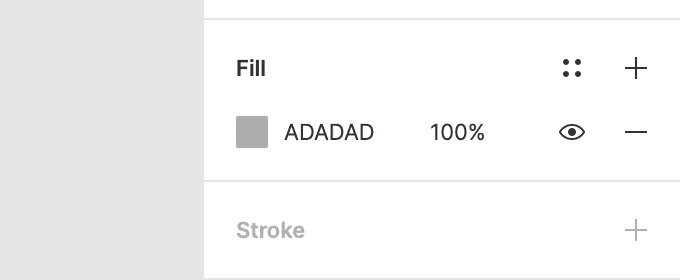
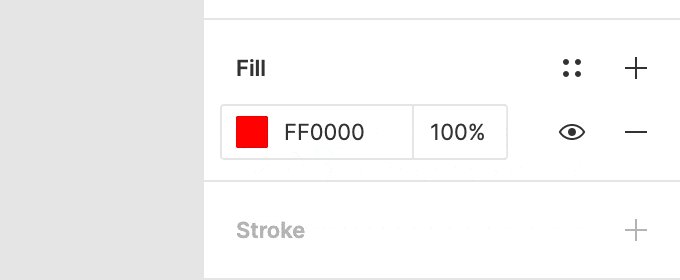
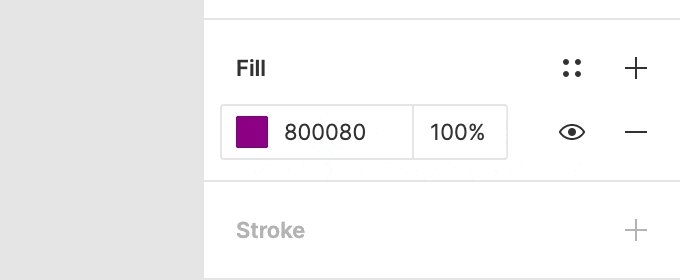
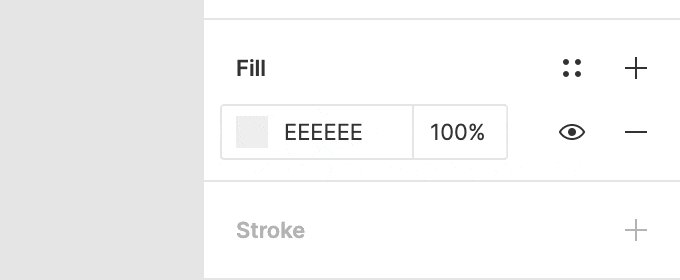
Порада 2: Використовувати ім’я кольору замість HEX
За замовчуванням кольори в Figma позначаються в форматі HEX. Однак це налаштування можна змінити. Для цього введіть ім’я кольору у вхідних даних, де зазвичай відображається шістнадцяткове значення. Ось приклад результату:

Фото в тексті: Thalion
Ім’я можна придумати будь-яке, наскільки вистачає фантазії. Не можна сказати щоб ця функція мала практичну користь, але вона точно додасть задоволення від використання програми.
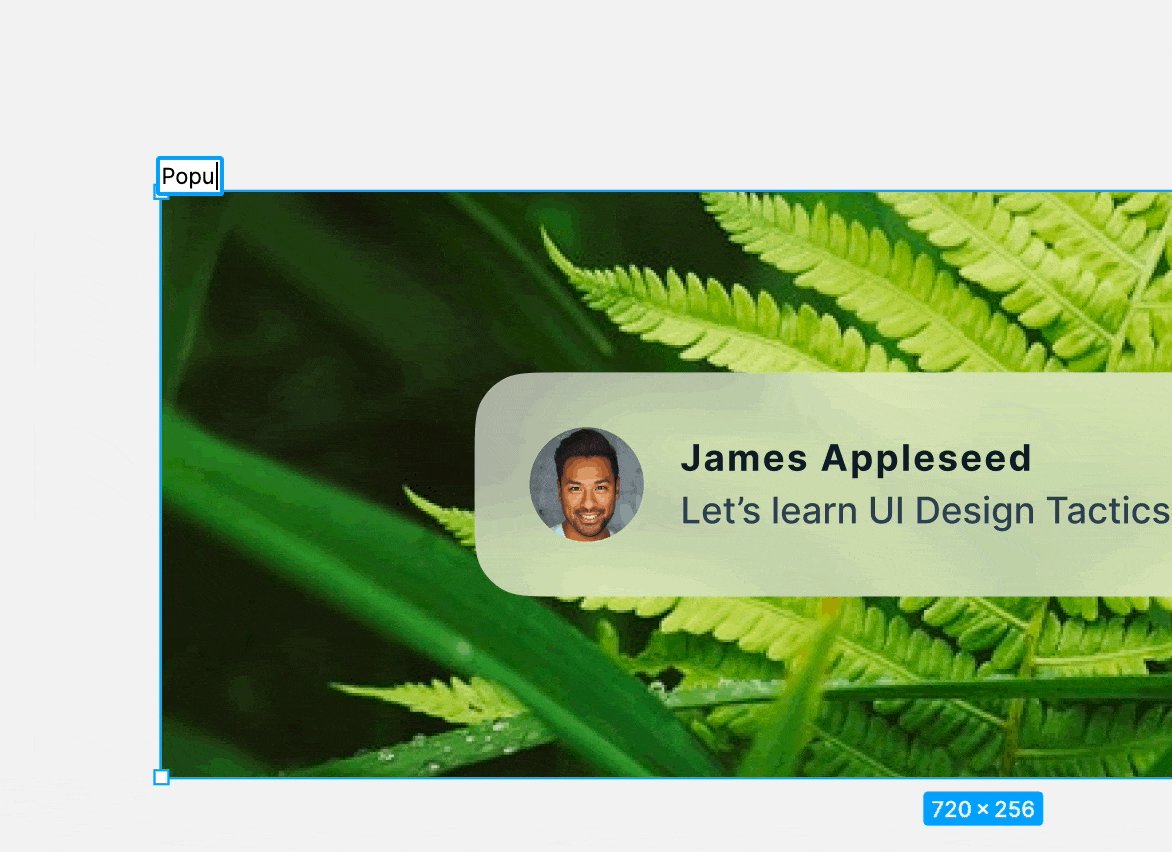
Порада 3: Як швидко перейменувати фрейм
Як правило, для зміни імені фреймів використовують гарячі клавіші CTRL + R (для Windows) і CMD + R (для iOS). Насправді досить двічі клацнути на поточне ім’я фрейма на полотні, і воно буде доступне для редагування.

Фото в тексті: Thalion
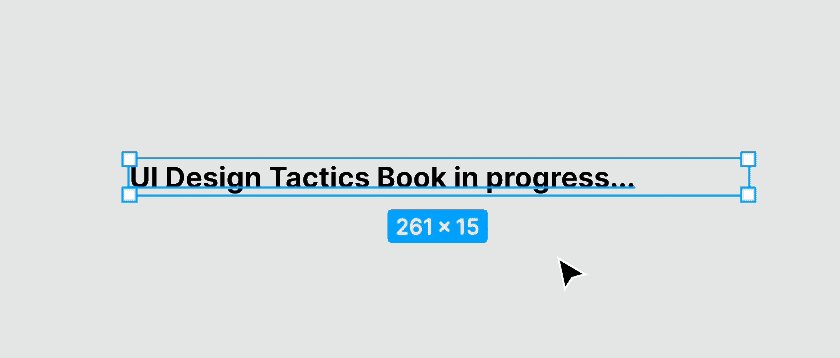
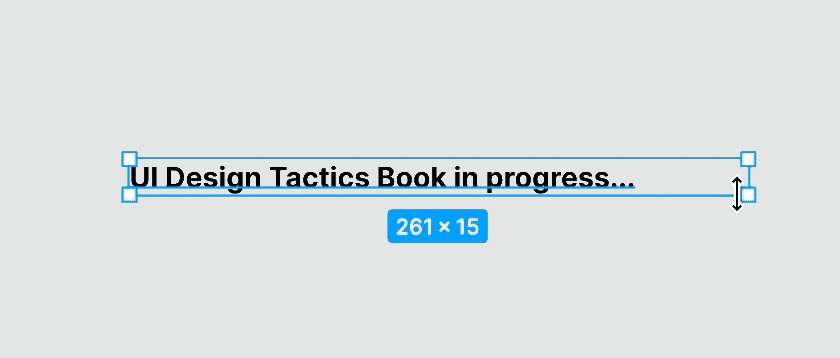
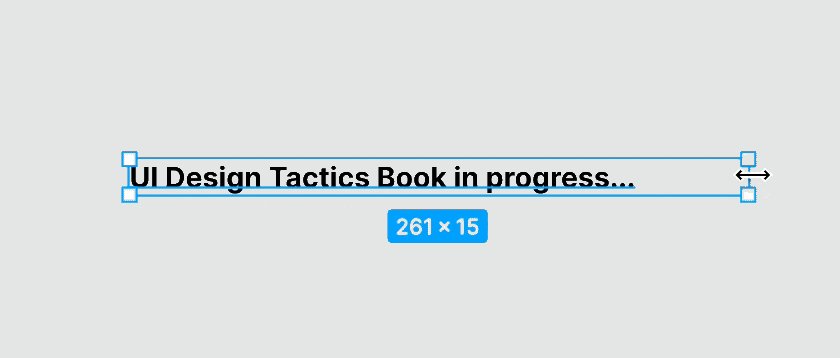
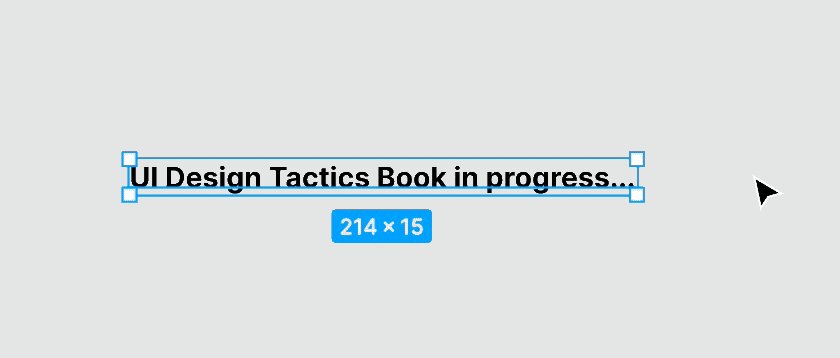
Порада 4: Як відрегулювати розмір текстового шару відповідно до вмісту
Щоб розмір текстового шару мав ту ж ширину, що і його вміст, досить подвійного клацання по правому краю шару. Все станеться автоматично.

Фото в тексті: Thalion
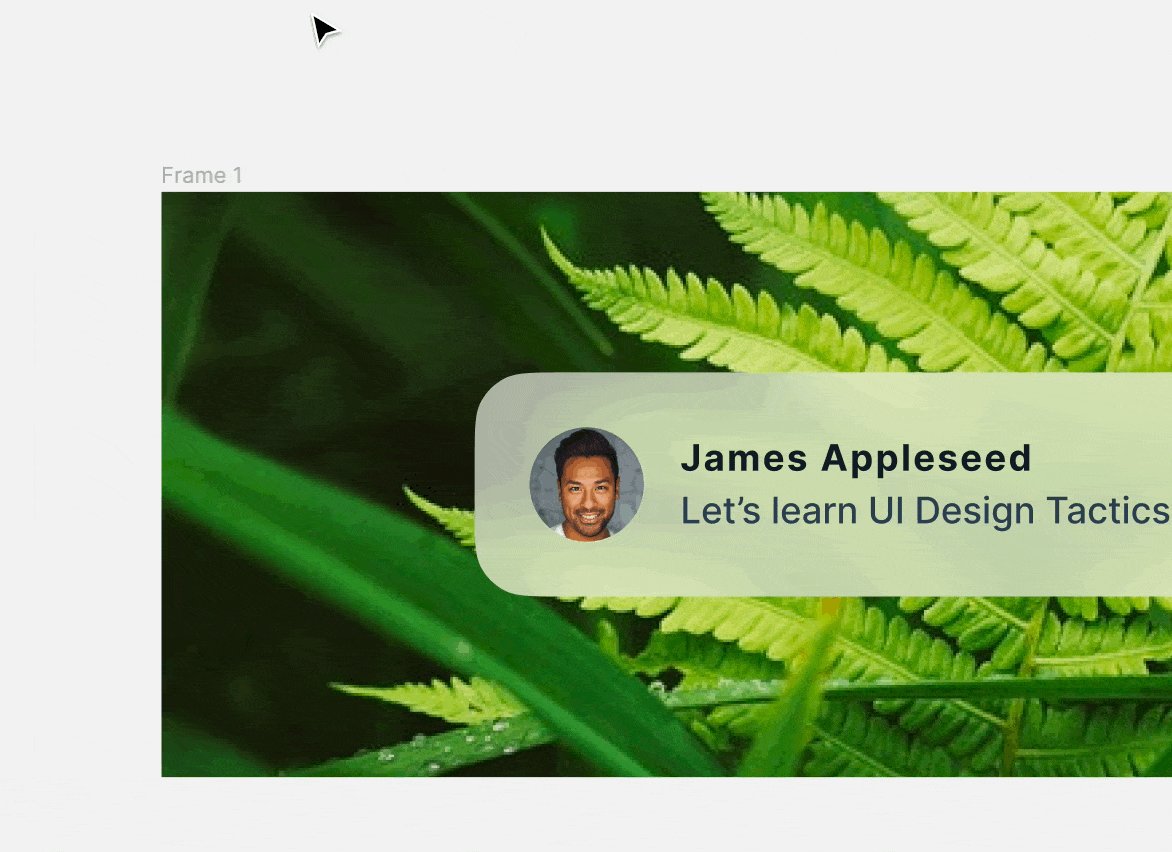
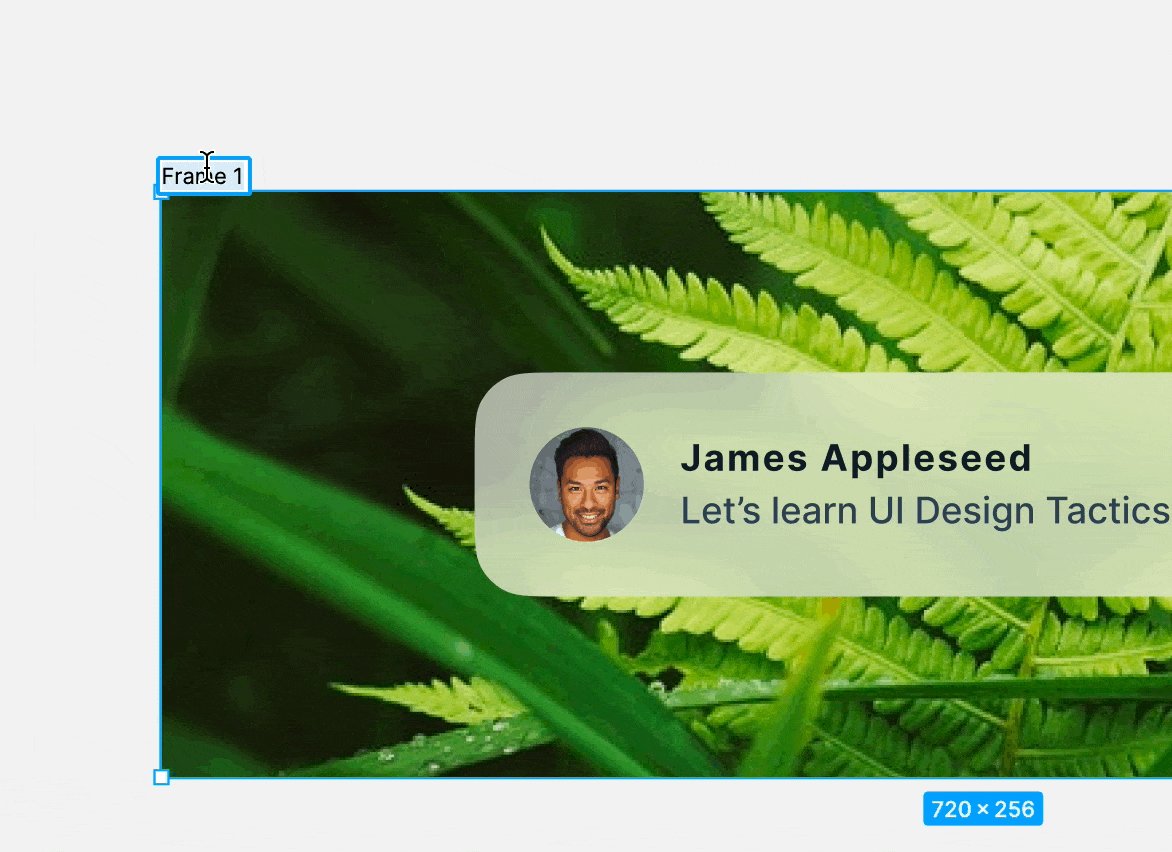
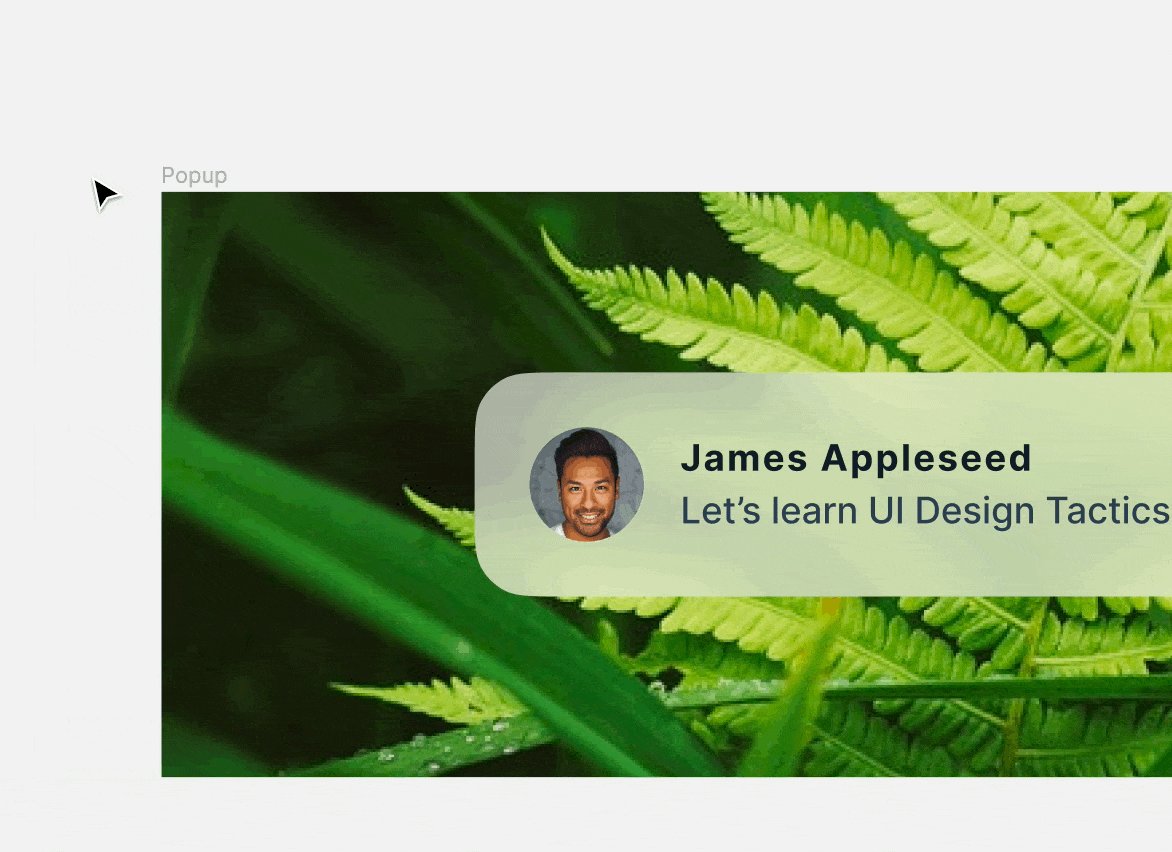
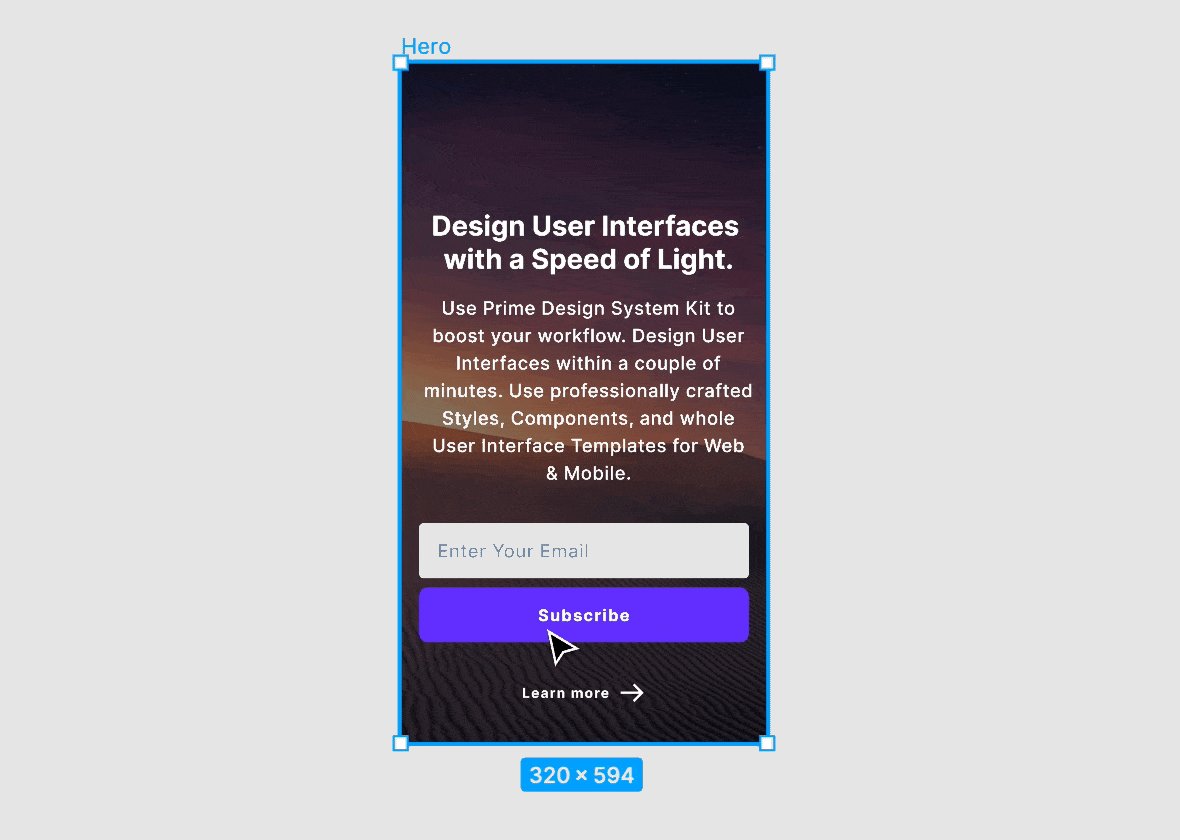
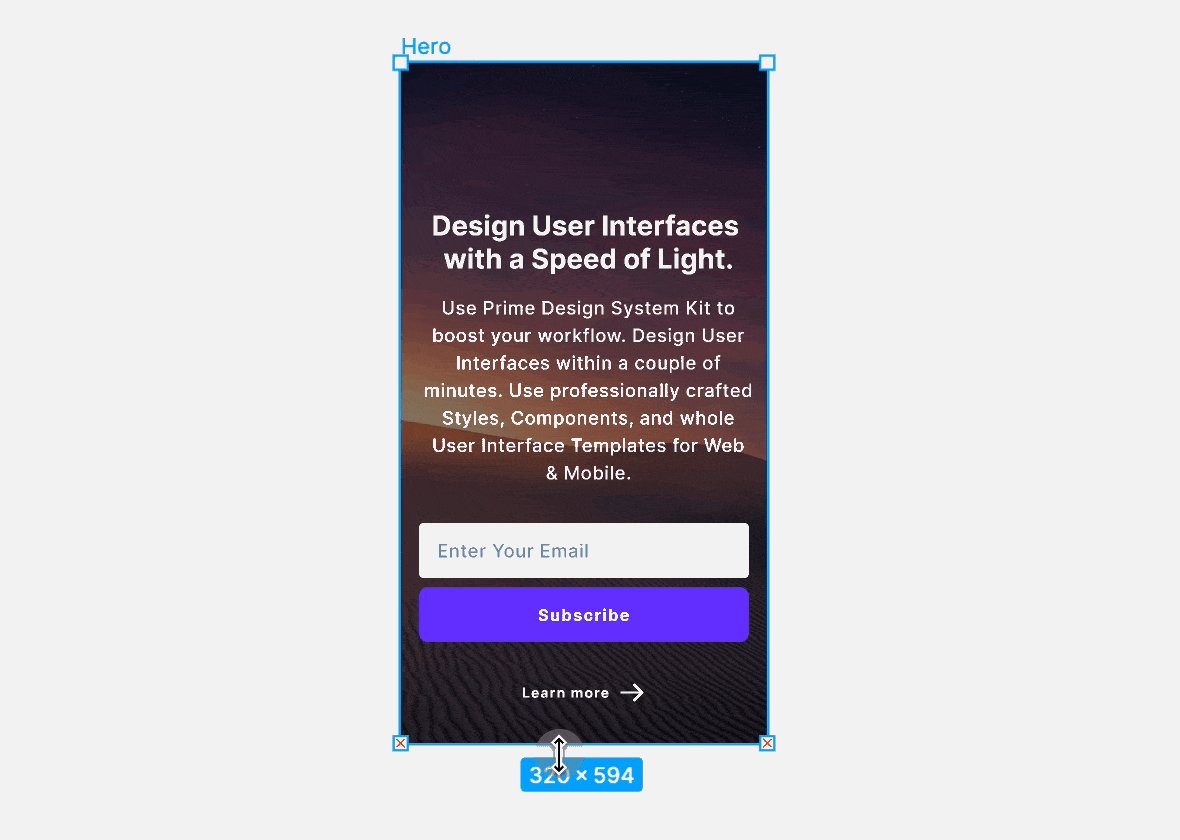
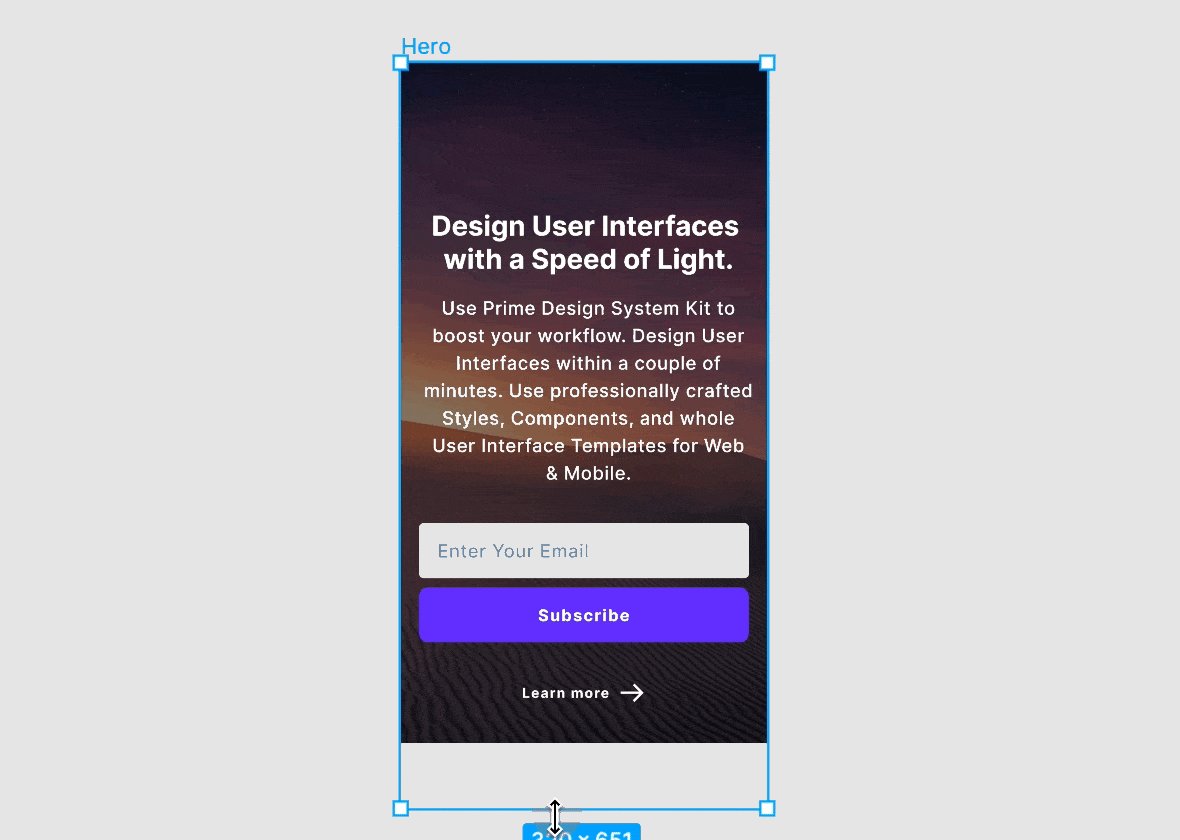
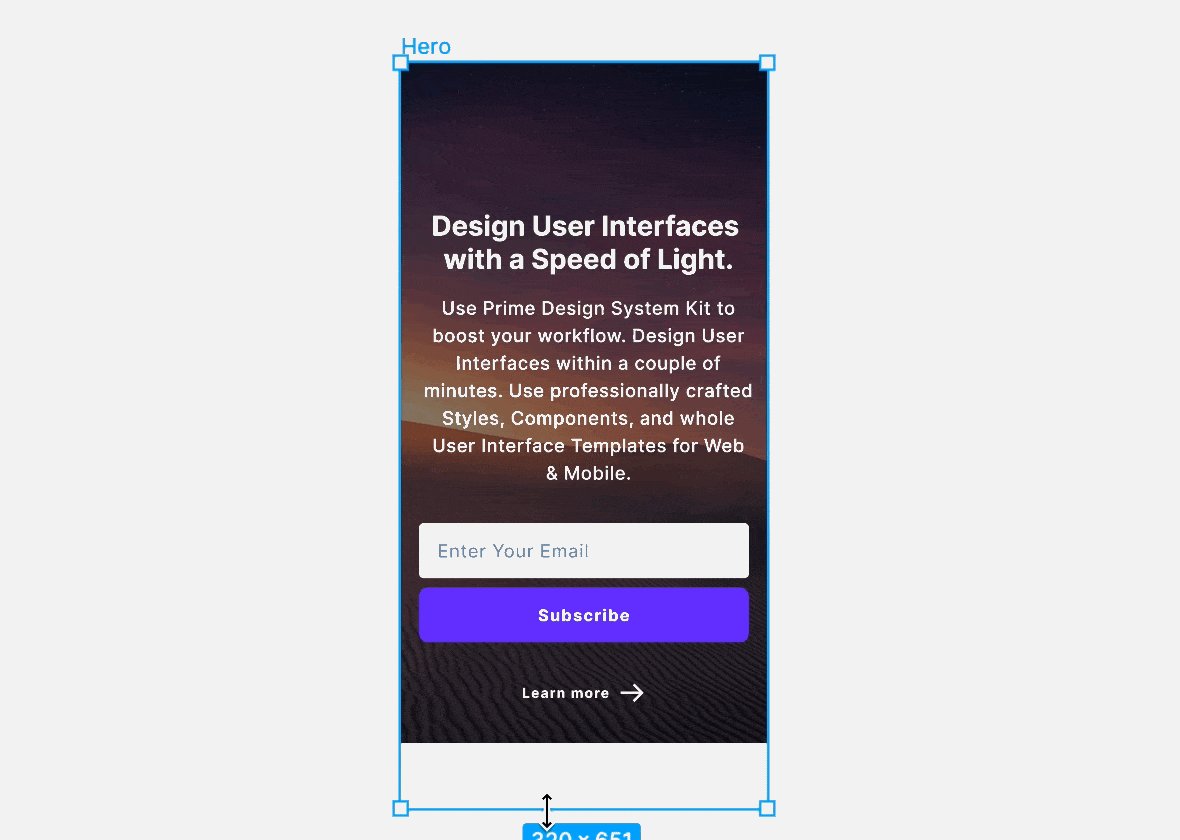
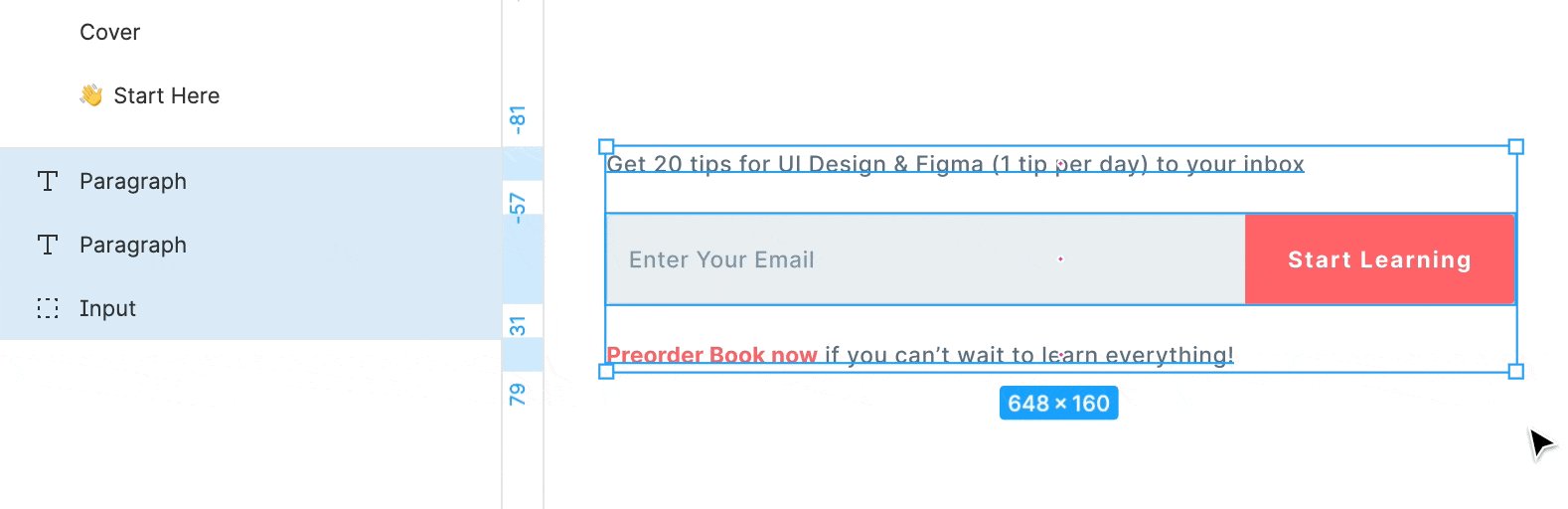
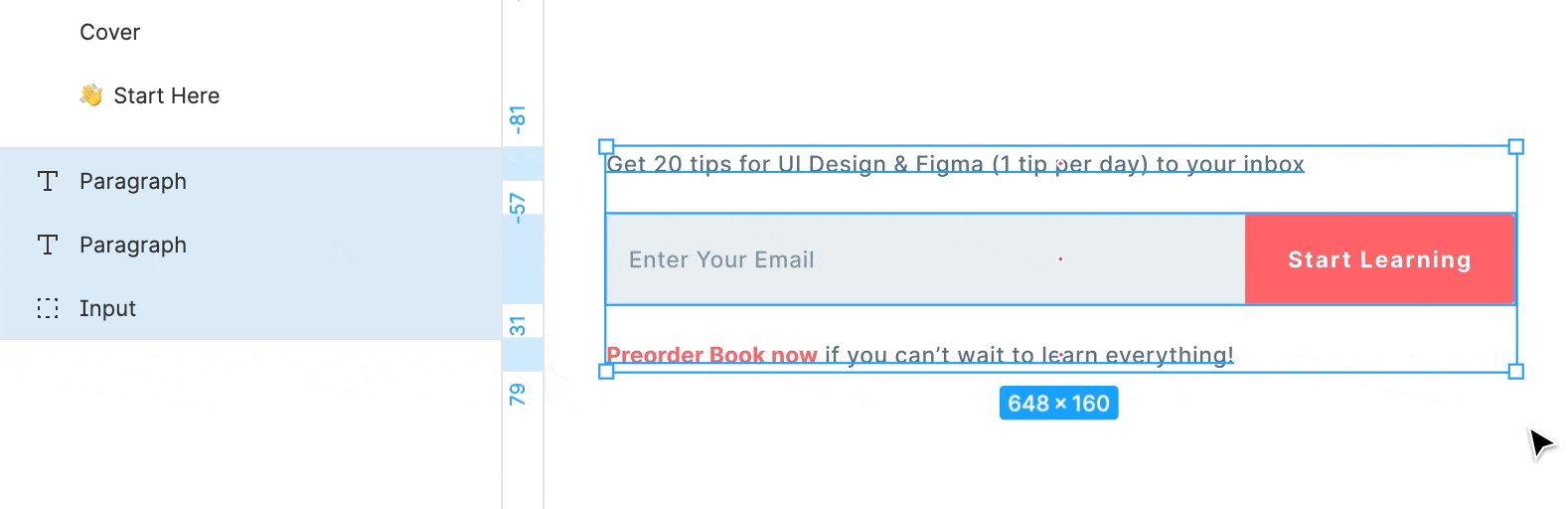
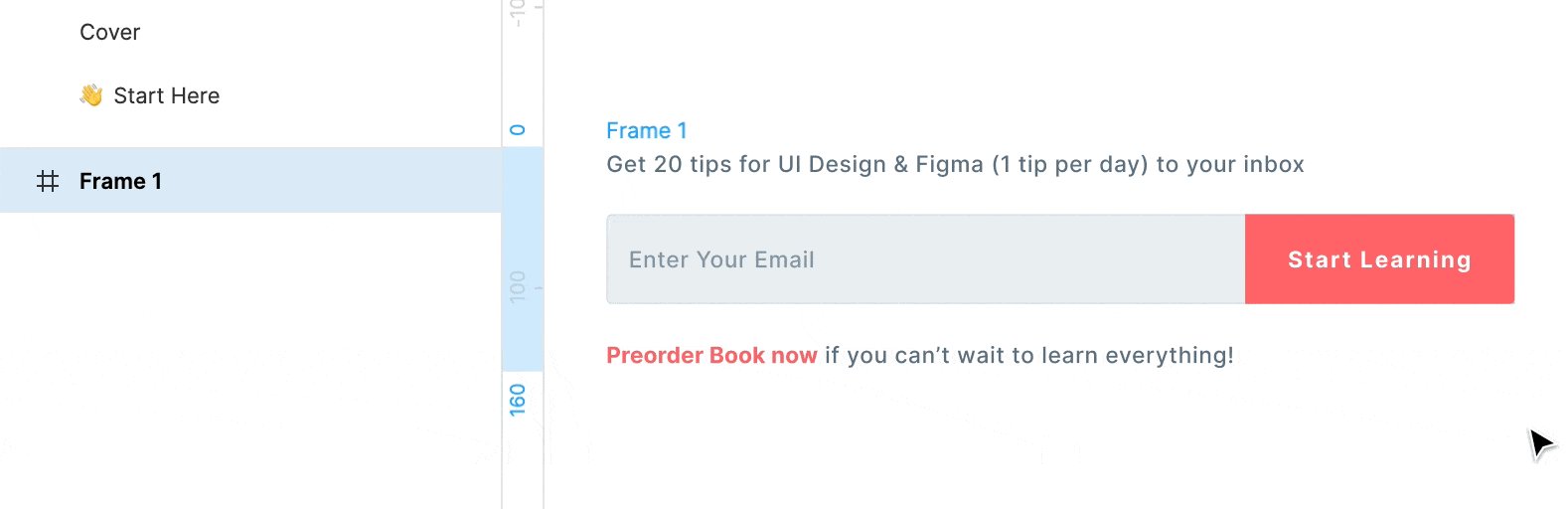
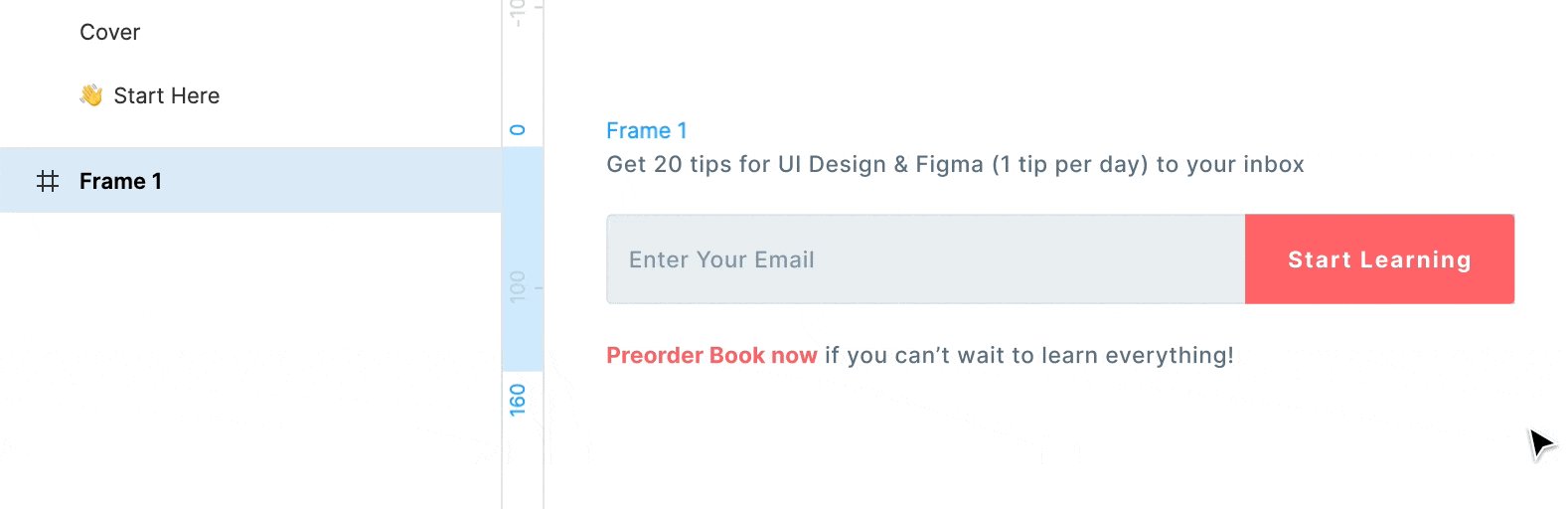
Порада 5: Як обійти обмеження при зміні розміру рамки
У Figma при зміні розміру батьківського фрейма всі інші внутрішні елементи автоматично розширюються або згортаються. Однак це не завжди доречно.
Програма українських розробників CleanMyMac X отримала міжнародну дизайнерську премію Red Dot

Фото в тексті: Thalion
Щоб обійти це автоматичне налаштування, необхідно перетягувати край фрейма, утримуючи клавішу CTRL (для Windows) або CMD (для iOS). Завдяки цьому обмеження будуть ігноруватися. Зміна ширини або висоти фрейма ніяк не відіб’ється на елементах всередині.
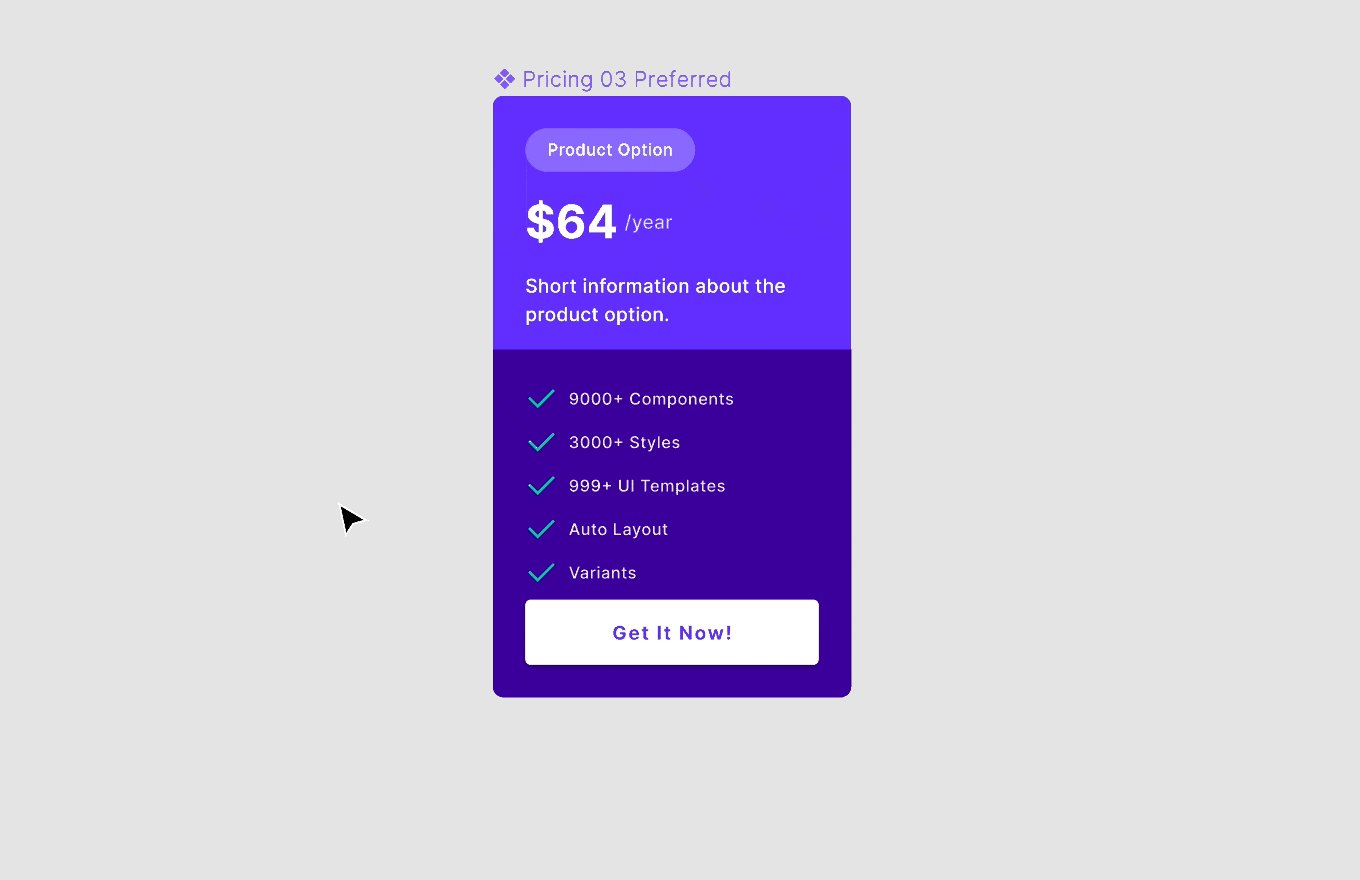
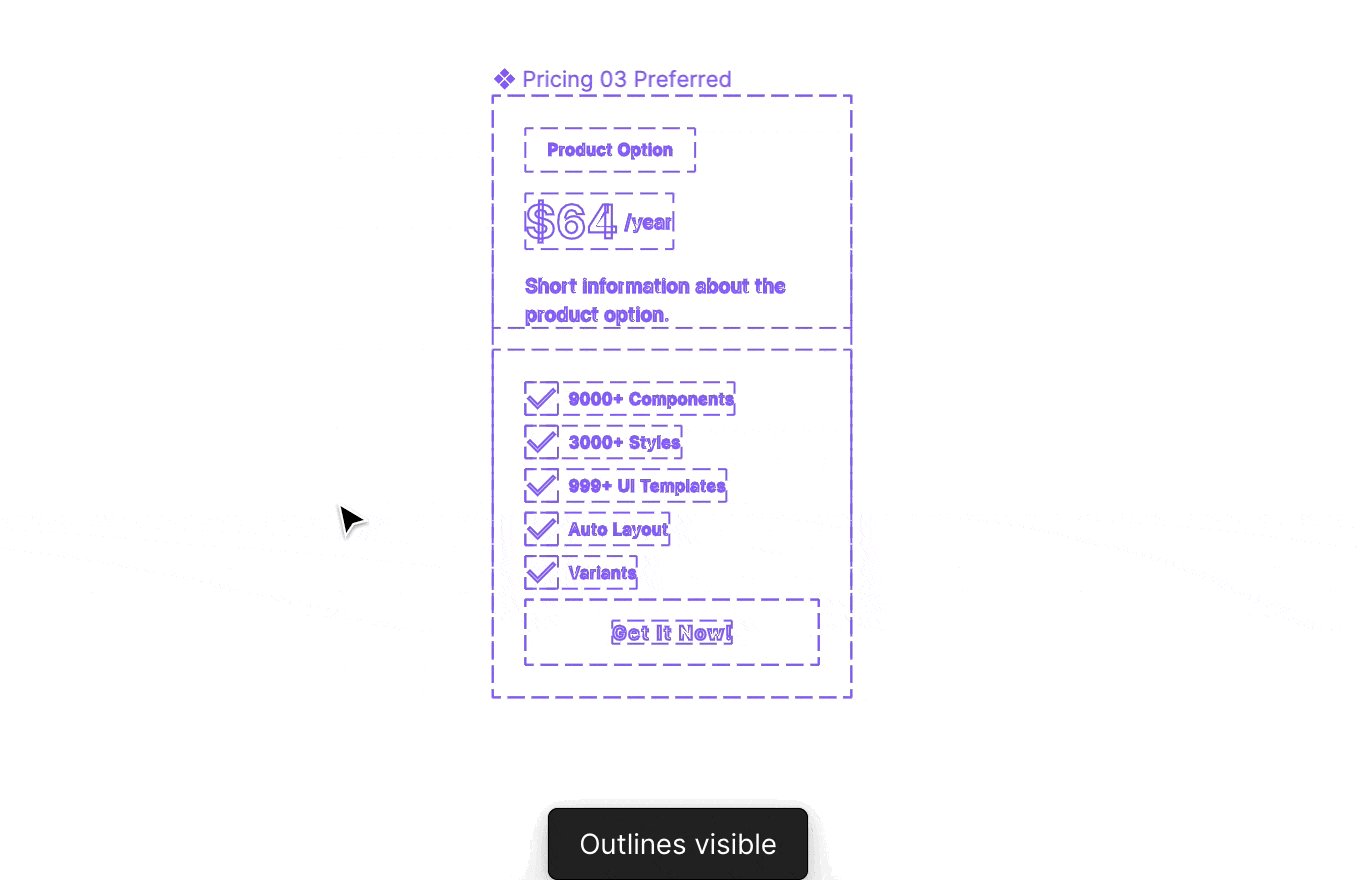
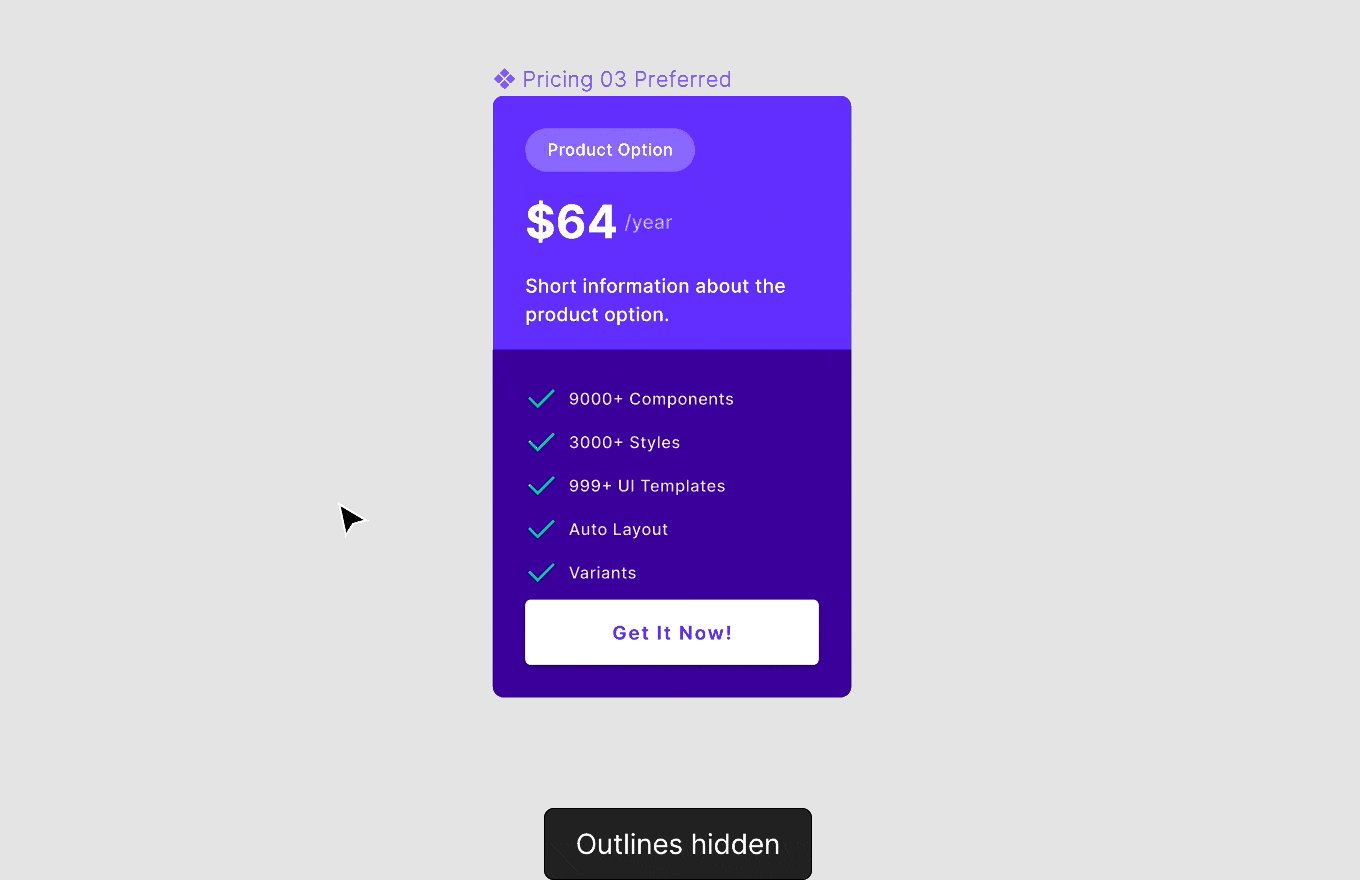
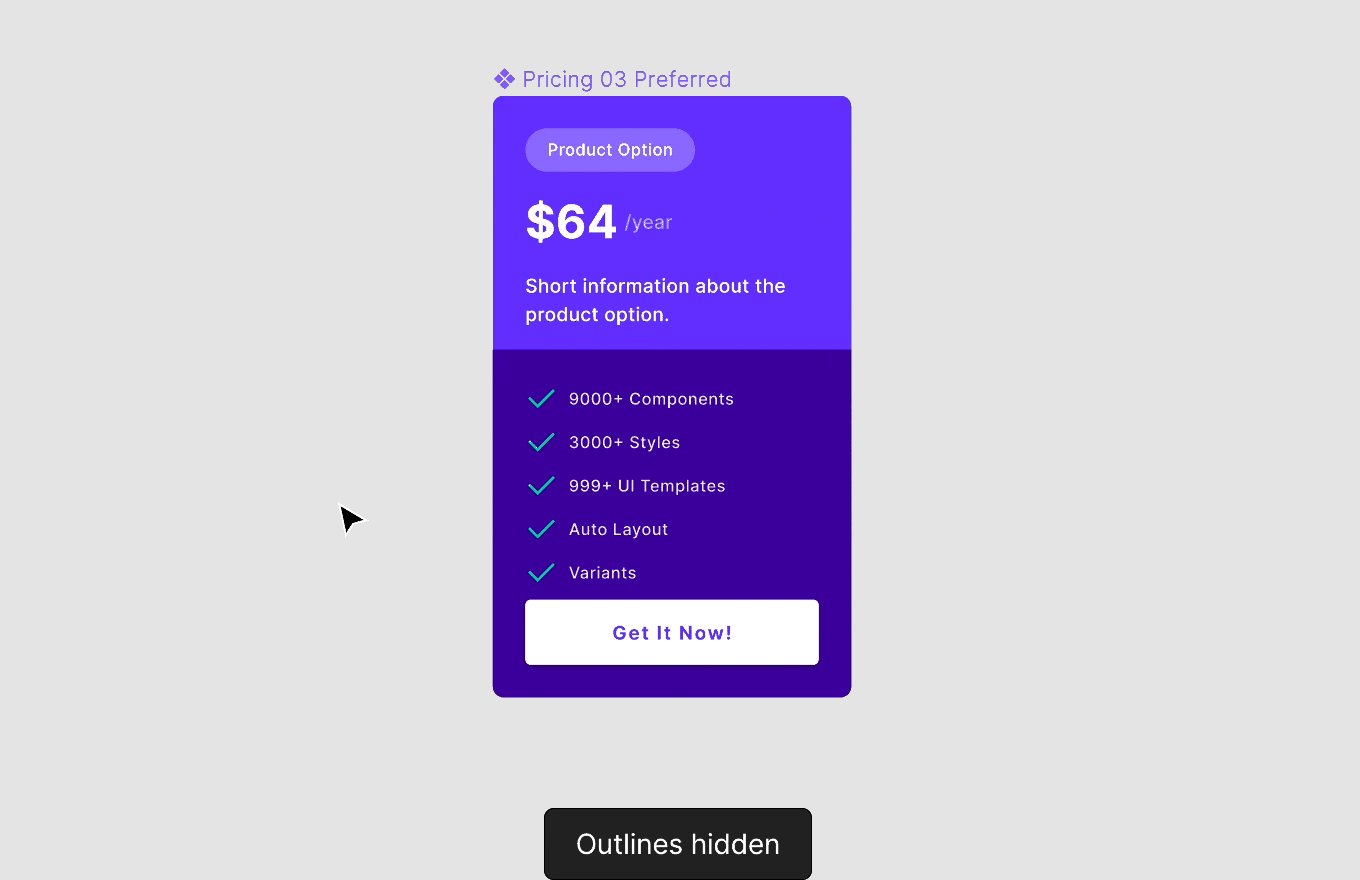
Порада 6: Попередній перегляд елементів в режимі контурів
Режим контурів (outline) корисний, якщо потрібно переконатися, що структура компонента або фрейма виконана правильно.

Фото в тексті: Thalion
Натисніть клавіші CTRL + Y (для Windows) або CMD + Y (для iOS), щоб активувати режим контурів. Натисніть ярлик ще раз, щоб вимкнути його.
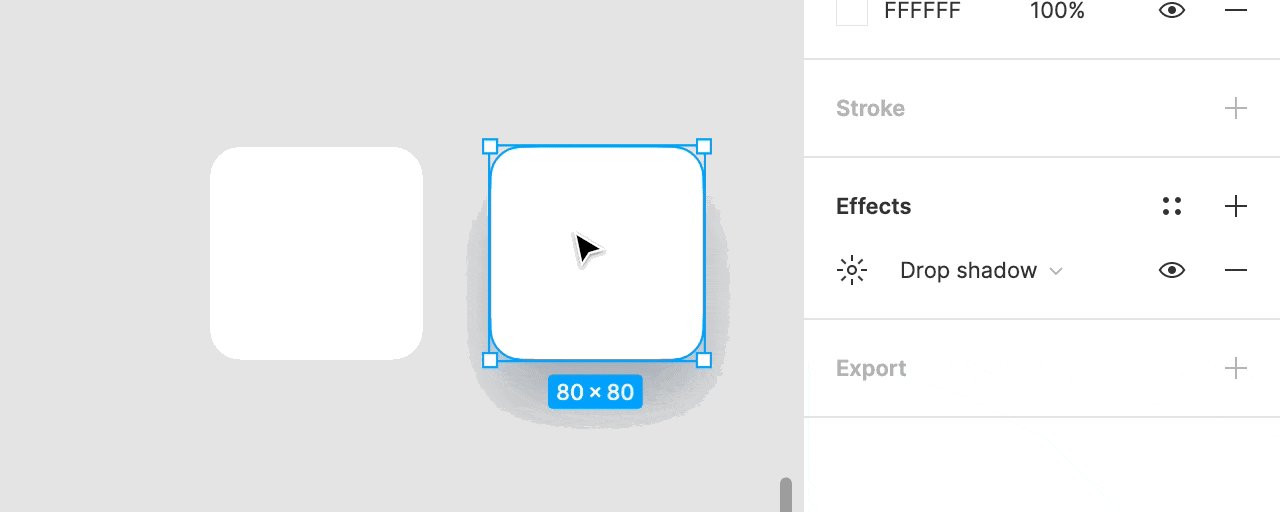
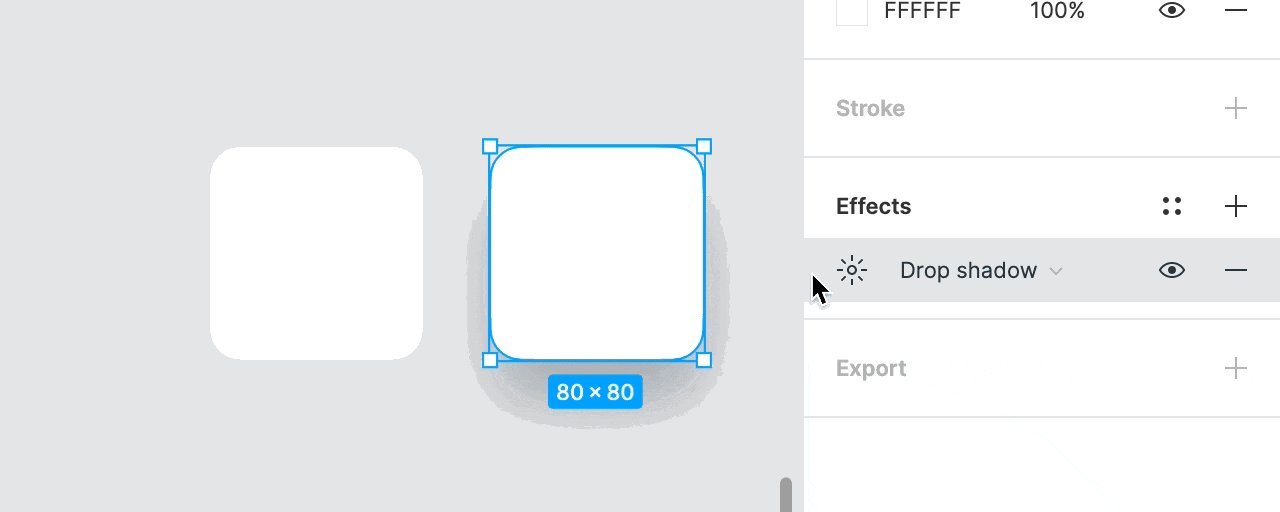
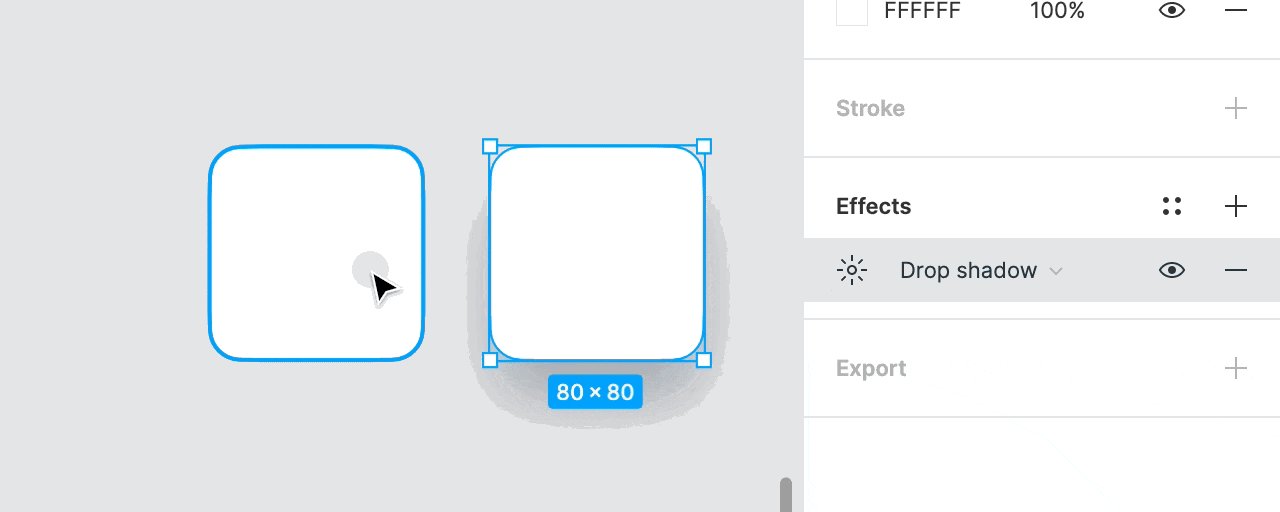
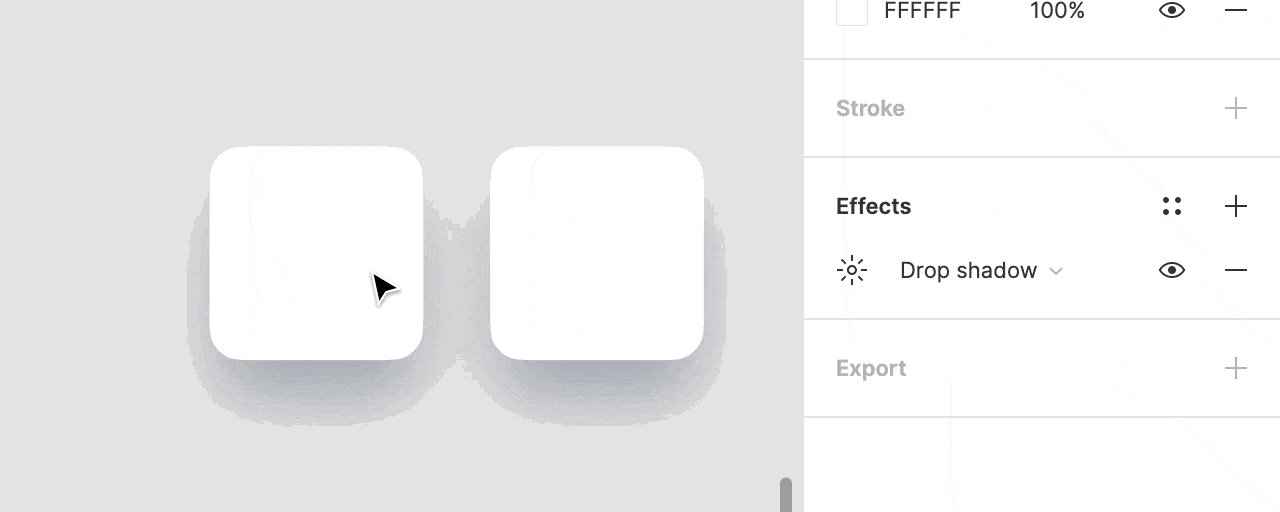
Порада 7: Як копіювати і вставляти ефекти
Щоб скопіювати ефект або стиль в Figma, клацніть край рядка з параметром. Після цього скопіюйте за допомогою клавіш CTRL + С (для Windows) або CMD + С (для iOS), потім виберіть цільовий шар і натисніть CTRL + V (для Windows) або CMD + V (для iOS).

Фото в тексті: Thalion
Така функція істотно заощаджує час.
Порада 8: Як групувати за допомогою фрейму
Використовуйте комбінацію клавіш CTRL + ALT + G (для Windows) або CMD + OPTION + G (для iOS) щоб об’єднати елементи всередині фрейму, а не тільки стандартну групу.

Фото в тексті: Thalion
Угруповання фреймом краще стандартної групи, так як згодом елементи можна швидко перетворити в компоненти, використовувати автоматичний макет і так далі.
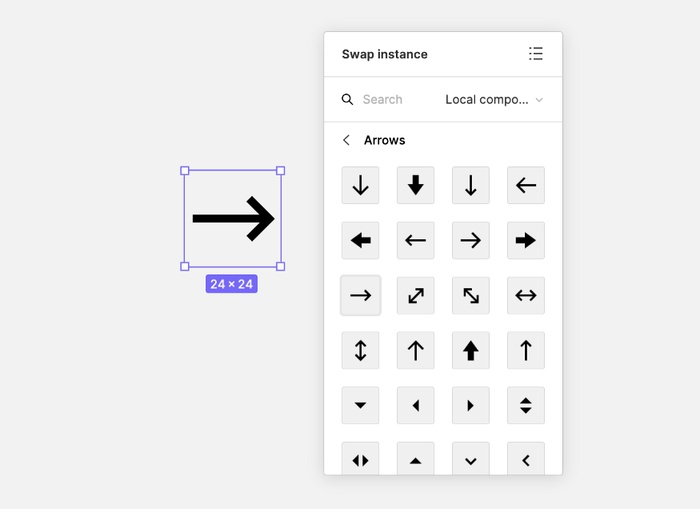
Порада 9: Як замінювати компоненти функцією стрілок
Замінювати компоненти і пересуватися по ним можна за допомогою функції стрілок. Це зручніше, ніж клацати мишкою по кожній позиції меню.

Фото в тексті: Thalion
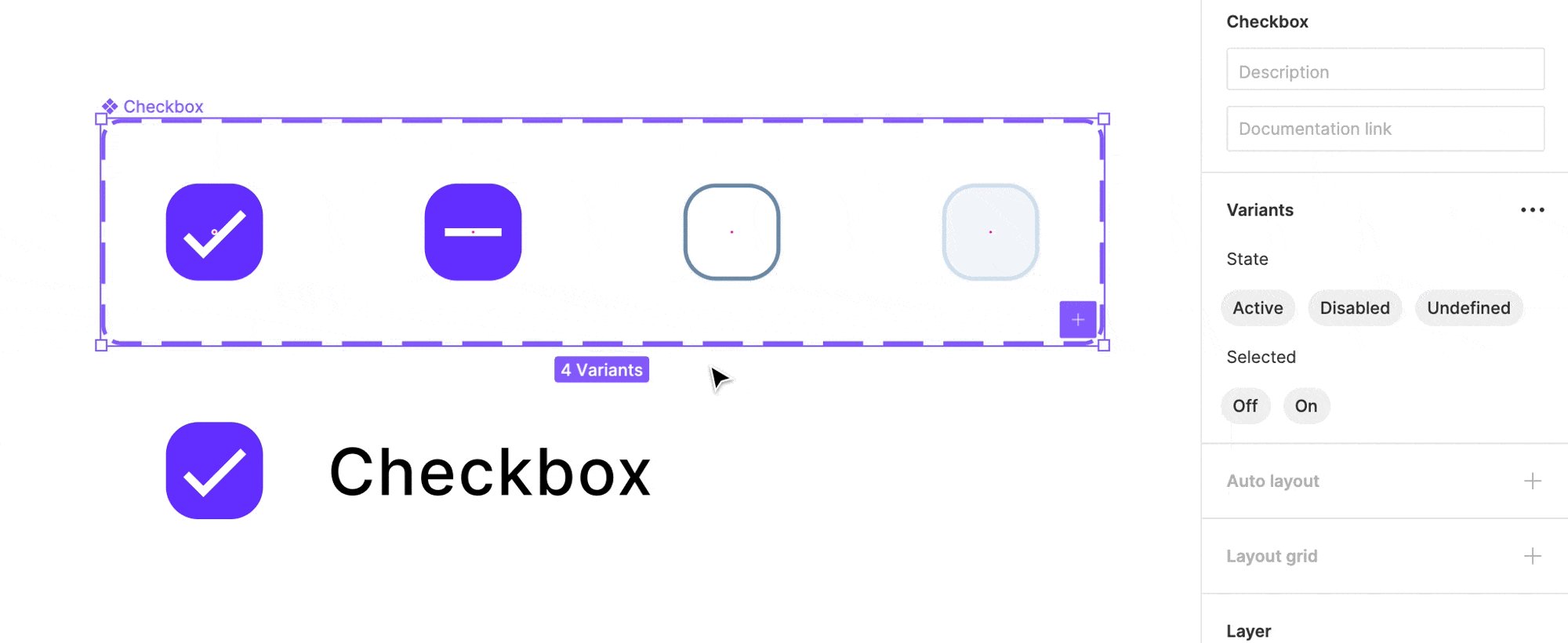
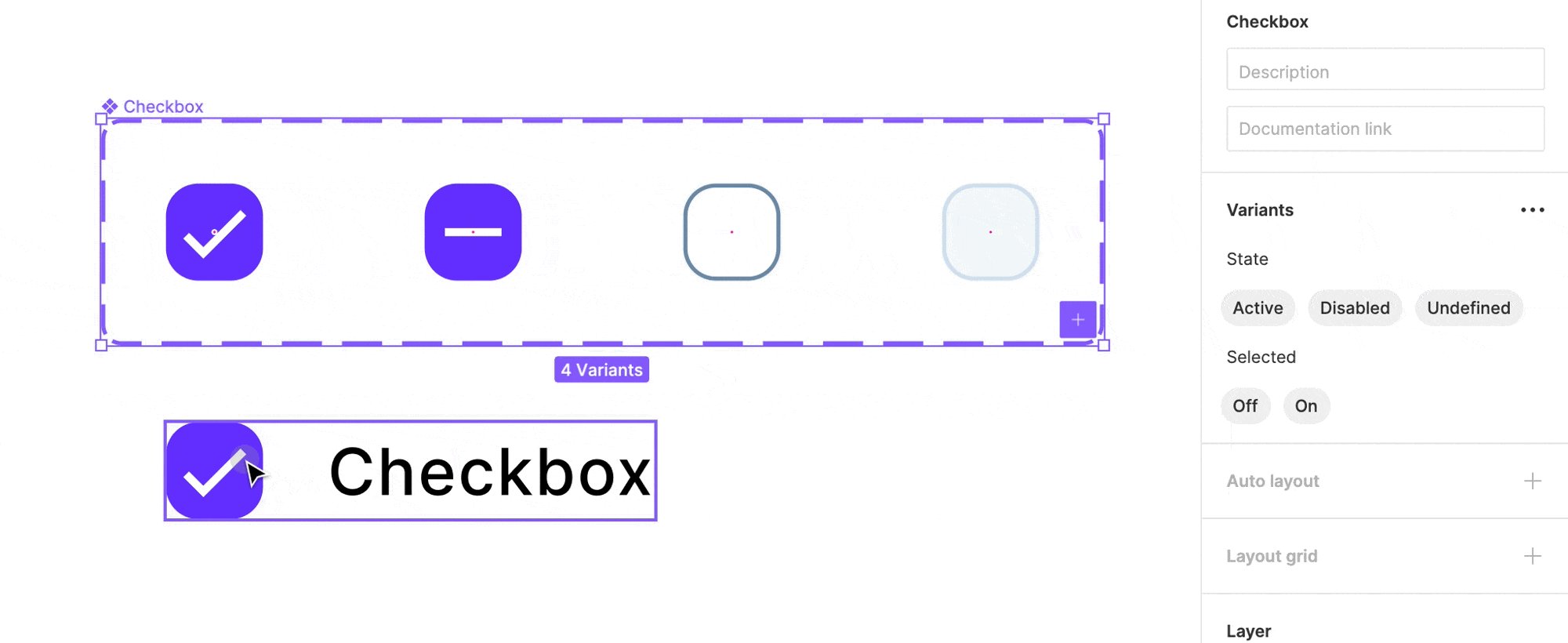
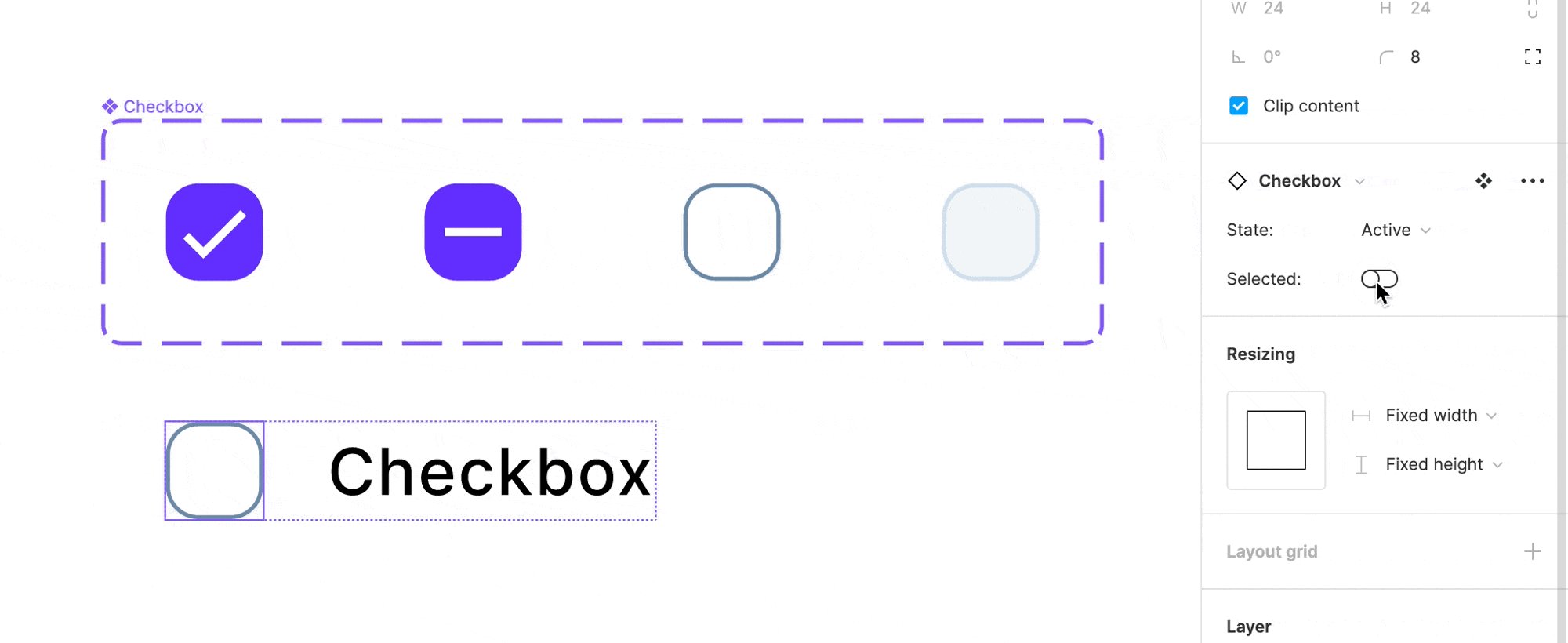
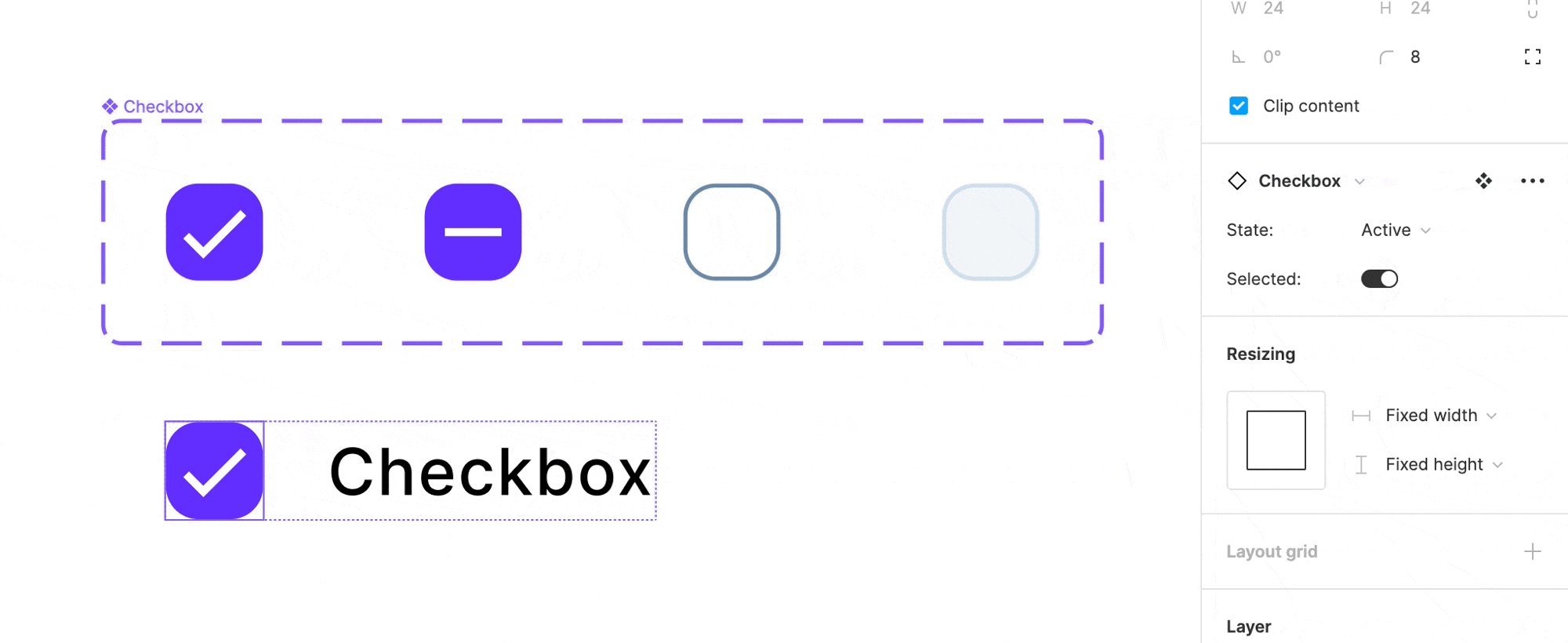
Порада 10: Як налаштувати перемикання між варіантами
Зазвичай варіанти компонентів відображаються у вигляді списків, що розкриваються. Щоб спростити роботу з варіантами з двох опцій, можна створити формат перемикача. Для цього один варіант назвіть «Так», «Правильно» або «Вкл.», А інший – «Ні», «Брехня» або «Викл.». Перемикач з’явиться автоматично.

Фото в тексті: Thalion
Додаткова порада: як переміщати компоненти між документами
До серпня 2021 року в Figma не було простого способу перенести компоненти в іншу бібліотеку. Для цього необхідно було відтворювати їх.
Тепер для цього потрібно вибрати компоненти, які слід перемістити, вирізати їх з вихідного файлу і вставити в нове місце призначення. Якщо документ є бібліотекою, документи, що використовують його, отримають оновлення, яке повідомить вас про деякі застарілі компоненти. Все, що вам потрібно зробити, це підтвердити зміни і вказати нову бібліотеку.









Ми у соцмережах: