Не забудьте поширити ❤️
Навігація – це дуже важлива частина інтернет-магазину. Однак багато представників e-commerce приділяють їй недостатньо уваги, що відбивається на конверсії. Ось що потрібно врахувати, щоб мобільна версія була зручна в управлінні, а користувачі не хотіли залишати сайт.
Проблема
На більшості сайтів меню розташовується у верхньому лівому кутку. Це досить дивне рішення, з огляду на той факт, що 90% населення світу – правші, тобто навігація знаходиться максимально далеко від великого пальця правої руки.
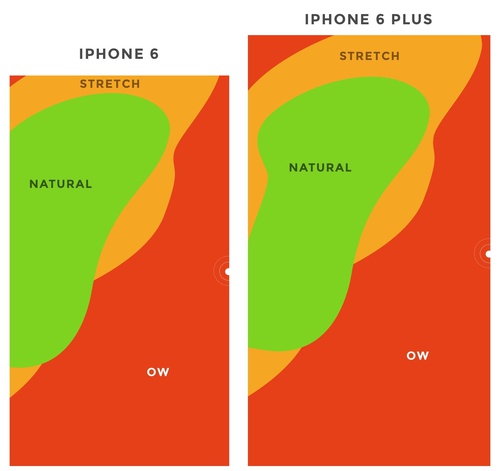
Теплові карти Скотта Херфа точно ілюструють цю проблему. Вони показують, яку частину екрану можна легко торкнутися великим пальцем, якщо смартфон знаходиться в правій руці. Для лівшів таке рішення навігації також не дуже зручне.

Зображення: scotthurff.com
Якщо тримати телефон трохи вище, клієнт вже зможе дотягнутися до кнопки меню в лівому верхньому кутку, але це все ще досить некомфортно.

Зображення: scotthurff.com
Як пише Стівен, 75% користувачів торкаються екрану тільки одним великим пальцем. Отже, 75% відвідувачів мобільної версії сайту змушені неприродно витягати палець або міняти положення рук кожен раз, коли їм буде потрібна кнопка навігації.
Рішення
Щоб знайти краще рішення, необхідно досліджувати ринок і конкурентів.
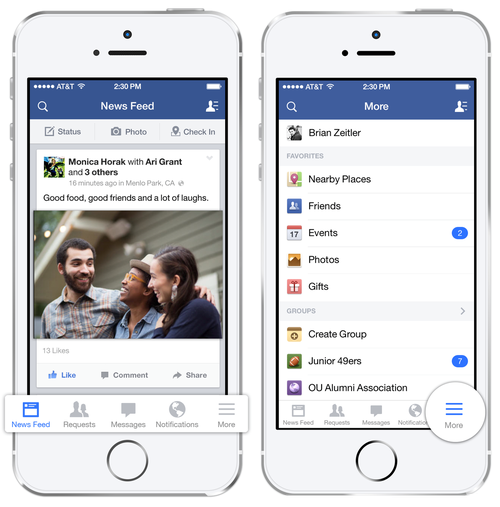
В 2013 році Facebook переніс меню на нижню панель. Згідно з даними TechCrunch, це збільшило швидкість, залученість користувачів, їх задоволеність, а отже і дохід компанії.

Скріншот: Mathias Schroder
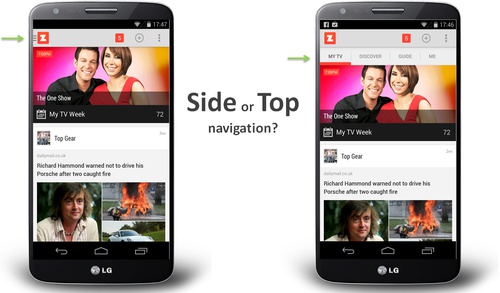
У 2013 році компанія Zeebox (пізніше Beamly) зробила зворотне і замінила панель вкладок у верхній частині додатка висувною навігацією, подібної тому, що ми зазвичай бачимо в інтернет-магазинах. В результаті впали кількість щоденних і щотижневих відвідувань ресурсу і час використання програми. Тому Zeebox швидко повернула навігацію з вкладками у верхній частині.

Скріншот: Mathias Schroder
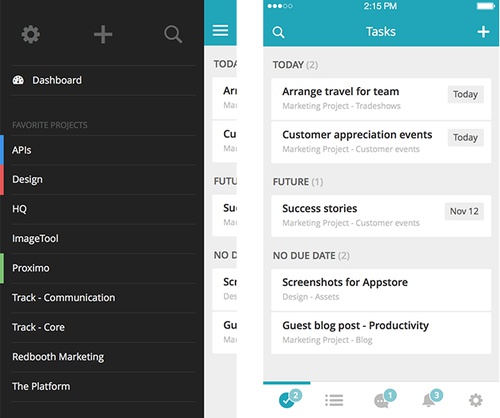
У 2015 році Redbooth відмовилася від класичного гамбургер-меню (дизайн вкладки навігації, що складається з трьох паралельних ліній) в своєму додатку для iPhone і замінила його нижньою панеллю вкладок. Це збільшило кількість активних користувачів в день на 65%, а середню тривалість сеансу на 70%. Завдяки цьому користувачі відкрили для себе більше вже доступних функцій і контенту.

Скріншот: Mathias Schroder
Висновок
Майбутнє мобільної електронної комерції за комфортною навігацією.
Помістіть рядок меню, пошук і найпопулярніші категорії в нижню частину екрану, щоб клієнт міг користуватися ресурсом однією рукою. Саме такий підхід використовують великі корпорації, наприклад Facebook, Twitter, Snapchat та інші.

Скріншот: Mathias Schroder
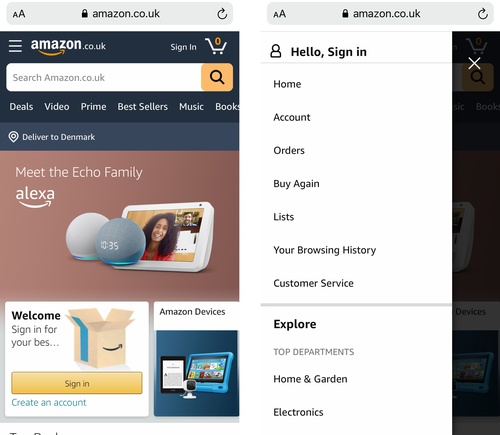
У додатку Amazon гамбургер-меню як і раніше розташовується в лівому верхньому кутку. Але в ньому основна увага приділяється елементам облікового запису користувача. Категорії продуктів розташовані під панеллю пошуку в верхній частині сторінки, як і панель меню з вкладками. На відміну від більшості DTC-брендів, Amazon, через великий каталог продуктів, більше уваги приділяє пошуку.










Ми у соцмережах: